Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
CSS é uma sigla para uma linguagem de folhas de estilos que é utilizada para definir como os documentos escritos na linguagem de marcação (HTML ou XML) devem ser apresentados em termos de formatação, de layout. Entre os modos de se aplicar estilos aos documentos, uma é caracterizada a seguir.
é a mais poderosa, visto que as definições feitas em um style sheet podem ser aplicadas a inúmeros documentos. utiliza um arquivo texto contendo somente a sintaxe CSS. é definida por meio do uso da tag LINK dentro do elemento HEAD, como exemplificado em<link rel=”stylesheet” type=”text/css”
href=”estilo.css” />
A maneira caracterizada é definida como style sheet do seguinte tipo:
A linguagem de estilos CSS informa ao navegador como renderizar e apresentar as informações de uma página web e a sintaxe das regras CSS define propriedade e valor a serem aplicados aos elementos da página.
CSS (Cascading Style Sheets) é uma ferramenta de desenvolvimento voltada para a criação de interfaces visualmente mais atraentes.
E > F
Observe o código em HTML apresentado a seguir e responda a questão.

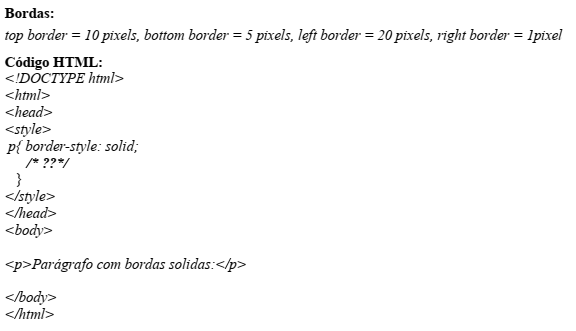
No arquivo HTML abaixo, qual a forma correta de adicionar as seguintes bordas utilizando CSS?

Atenção: Para responder à questão, considere o código a seguir:

Complete as lacunas das frases, indicando a qual elemento da tríade de tecnologias a descrição se refere.
1) ______________: tecnologia para especificar o conteúdo de páginas Web.
2) ______________: tecnologia para especificar a apresentação dessas páginas.
3) ______________: tecnologia para especificar o comportamento das mesmas.
A sequência que preenche corretamente as lacunas das frases é
Na especificação de seletores no contexto do CSS3, considere a expressão x [y]
Assinale a opção que apresenta a regra de seleção definida pela expressão.
( ) Pode ser aplicado ao atributo de mídia de um elemento de link. ( ) Pode ser aplicado ao atributo de um elemento HTML. ( ) Pode ser aplicado à parte do descritor de mídia de uma declaração @import. ( ) Pode ser aplicado à parte do descritor de mídia de uma declaração @media.
Observe o emprego de seletores do CSS3 nos trechos a seguir.
p.exemplo.didatico { color: red; }
.quadro { color: red; }
#abc { color: red; }
Essa sintaxe significa que serão coloridos com vermelho