Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
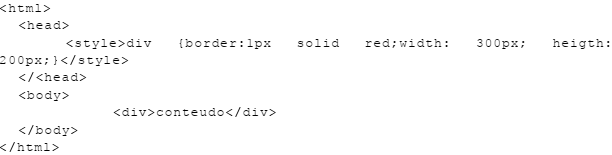
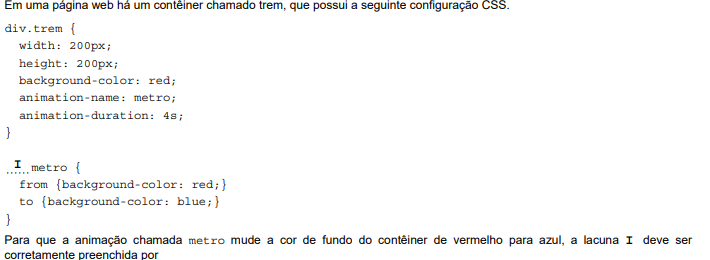
A linguagem CSS permite a escrita de folhas de estilo, simplificando a maneira de construir o design de página de internet. Abaixo temos um código de uma página HTML.

Com base nesse código, o trecho que deve ser inserido entre o “heigth: 200px;” e o “}” para
alinhar a div ao centro da página é
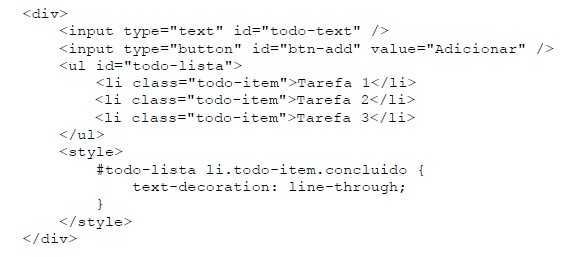
O código HTML abaixo será utilizado na questão.

ul#todo-lista li.todo-item { background: green; } ul > li.todo-item { background: yellow; } div ul#todo-lista li.todo-item { background: blue; } body > ul#todo-lista li.todo-item { background: salmon; } ul li.todo-item { background: red; }
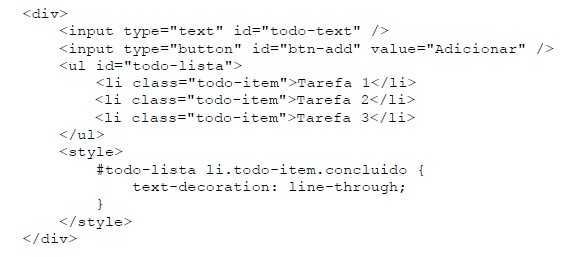
O código HTML abaixo será utilizado na questão.

#todo-lista { width: 200px; } #todo-lista li{ width: 100%; margin: 2px 0; padding: 10px; }

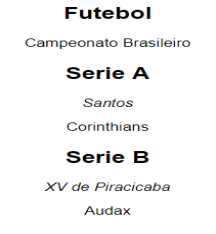
A imagem acima é representada pelo códigoHTML:
< artigo >
< h1 >Futebol </ h1 >
< p >Campeonato Brasileiro</p >
< h2 >Série A</h2 >
< p >Santos</p >
<p >Corinthians</p >
< h2 >Série B</h2 >
< p >XV de Piracicaba</p >
< p >Audax</p >
</article >
Assinale a alternativa que adquiriu o código de estilo CSS utilizado :

"O jQuery é uma biblioteca _____ e utiliza variáveis na forma de seletores _____ e trabalha em qualquer projeto de frontend que envolva arquivos _____”.
Assinale a alternativa que preencha correta e respectivamente as lacunas.

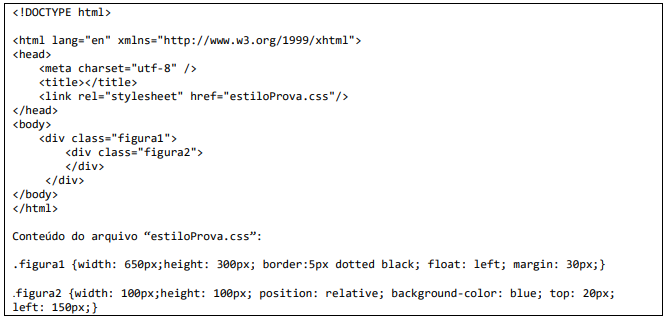
A tela exibida pelo navegador conterá um retângulo com borda

1) CSS (Cascading Style Sheets) é um mecanismo simples para adicionar estilo, por exemplo, fontes, cores, espaçamento, a documentos da Web. 2) DOM (Document Object Model) é um modelo imutável que representa o conteúdo, a estrutura e o estilo de documentos HTML. 3) SVG é uma linguagem de marcação para descrever aplicações e imagens gráficas bidimensionais e um conjunto de interfaces gráficas de script relacionadas. 4) XHTML é uma linguagem que unifica e funde as linguagens XML e HTML, que estão sendo descontinuadas pelo W3C.
Estão corretas, apenas:
Deseja-se criar uma página HTML/CSS, e as seguintes tags foram utilizadas em uma parte do programa, sendo que uma delas foi omitida ("_______ "):
<LINK REL="STYLESHEET"
HREF=" ______ " TYPE="text/css">
Em relação à parte omitida, é correto afirmar que
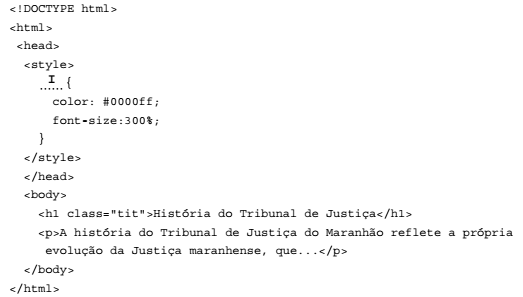
Considere a página web abaixo.

A instrução CSS que deve ser colocada na lacuna I para que somente na primeira letra do título seja aplicada a cor e o
tamanho da fonte é: