Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões

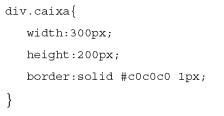
Para que os contêineres sejam posicionados um ao lado do outro horizontalmente deve-se adicionar ao bloco CSS acima a instrução
Cascading Style Sheets (CSS) descreve como elementos devem ser mostrados na tela, papel ou outra mídia. Considere as três afirmativas a seguir e depois informe quais delas estão corretas entre as opções a seguir.
I. CSS pode ser adicionado a HTML de três formas diferentes, usando as terminologias em inglês de inline, internal e external
II. É possível usar CSS para mudar o estilo de formatação de todo conteúdo, por exemplo, de um elemento ou tag específico em HTML
III. CSS foi criado especificamente com o objetivo de
estender HTML com novos elementos ou tags que
não foram previstos inicialmente pelo padrão
HTML
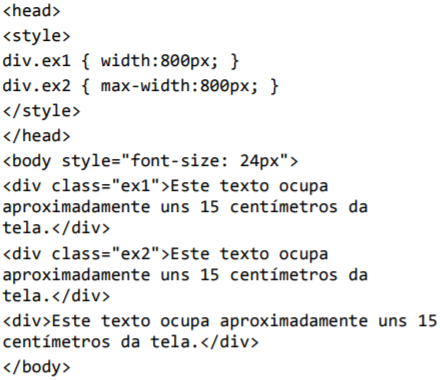
Analise o trecho de HTML/CSS exibido a seguir.

Num display com largura de 30 cm, com a janela do browser no tamanho normal, numa página contendo apenas esses elementos, cada div é exibido em uma única linha, ocupando perto de 11 cm.
Nesse cenário, considere as hipóteses sobre o comportamento dos elementos quando a largura da janela do browser é reduzida para 6 cm:
I. A largura do primeiro div é reduzida, e o texto é rearranjado de acordo.
II. A largura do segundo div mantém-se, e parte do texto torna-senão visível.
III. A largura do terceiro div é reduzida, e o texto é rearranjado de acordo.
Sobre essas hipóteses, conclui-se que:
No CSS3 podem ser usadas diversas unidades de medida para definir o tamanho pelo qual os elementos são renderizados na página web quando aberta na janela do navegador. Algumas dessas unidades de medida são relativas e adequam o tamanho do elemento proporcionalmente ao tamanho da janela. Duas dessas unidades de medida são descritas abaixo, em inglês.
I. Relative to 1% of the width of the viewport (the browser window size).
II . Relative to 1% of the height of the viewport (the browser window size).
I e II referem-se, respectivamente, às unidades de medida
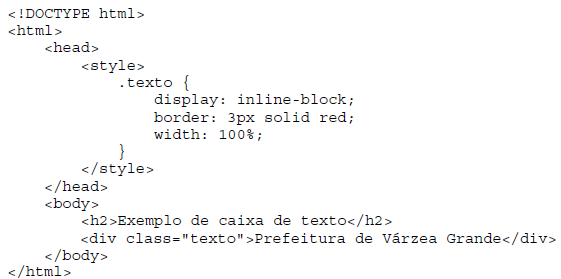
Analise o código CSS e HTML a seguir.

Sobre esse código, é correto afirmar:
Sobre o uso de código CSS Externo, Interno e Inline, analise as afirmativas.
I - Quando se usa o CSS interno, apenas o arquivo que contém o CSS é afetado.
II - Não é possível ter, em um mesmo documento HTML, CSS interno e inline.
III - O uso do CSS inline torna o código HTML menos legível.
IV - O CSS externo auxilia na reusabilidade de código, uma vez que vários documentos HTML podem fazer referência ao mesmo arquivo CSS.
V - O CSS inline é recomendado para grandes projetos, pois a configuração de um elemento é refletida em todo o projeto.
Está correto o que se afirma em
No que se refere às linguagens HTML, XML e CSS, julgue o item.

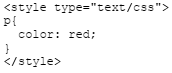
A figura abaixo mostra o título de uma página formatada com CSS.

A instrução CSS que gera esse título com fundo na cor amarela,
como mostrado, é:
✓ Ideal para ser aplicada exclusivamente à página principal do site. ✓ Sintaxe é <head>...<link rel="stylesheet" type="text/css" href="nome_arquivo.css">...</head>. ✓ As regras CSS são declaradas em um arquivo separado dos documentos HTML para os quais foram criadas.
As afirmações são respectivamente:
I. Relative to 1% of the width of the viewport (the browser window size). I I . Relative to 1% of the height of the viewport (the browser window size).
I e I I referem-se, respectivamente, às unidades de medida
A incompatibilidade dos browsers quando tratamos de CSS não é algo novo, já existia desde as primeiras versões de navegadores para desktops e existe até hoje nos navegadores mais modernos usados em dispositivos móveis. Tudo isso acontece pelo fato dos navegadores possuírem diferenças de padrões de um para o outro, apesar destas diferenças serem relativamente pequenas, elas podem afetar o trabalho e gerar impacto no resultado visual das páginas. Sobre esses problemas do CSS usado em diferentes navegadores, informe se é verdadeiro (V) ou falso (F) o que se afirma a seguir e assinale a alternativa com a sequência correta.
( ) Os arquivos de reset, como são chamados, possuem uma gama de regras para alinhar os navegadores em um mesmo patamar de estilo, seja corrigindo problemas ou resolvendo inconsistências.
( ) O Normalize.css é um dos resets mais importantes, pois, em vez de sobrescrever diversas propriedades para definir um novo padrão de estilo para os navegadores, ele apenas adequa os pontos diferentes.
( ) Com a evolução dos navegadores e o crescimento do HTML5 e CSS3, não é mais necessário o uso de resets.
( ) O uso de resets facilita o
trabalho do desenvolvedor web, tirando
a necessidade de se testar as páginas
em diversos navegadores.
O CSS3 trouxe com ele algumas propriedades para adicionar cores e formas aos elementos HTML que antes só era possível fazer com o uso de imagens. Sobre CSS3, analise as assertivas e assinale a alternativa que aponta as corretas.
I. As propriedades box-shadow e linear-gradient ajudam na criação das formas, cores e efeitos das páginas direto no código, onde os resultados podem ser conferidos diretos no navegador.
II. A regra @font-face veio permitir novas famílias de fontes para utilização nas páginas, e informar ao navegador do usuário onde o arquivo necessário para desenhar os traços da sua fonte está localizado.
III. Na regra font-family, é possível definir uma fonte alternativa para a escolhida, caso a mesma não esteja disponível por algum problema.
IV. Uma das novidades do CSS3, que foi muito impactante, é o fato de não ser permitido mais a definição de uma fonte exclusiva para os títulos (ex: h1,h2 e outros).