Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
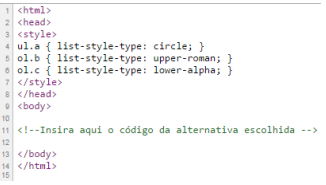
Maria utiliza o código da seguinte página HTML com estilos CSS para o desenvolvimento das suas páginas:

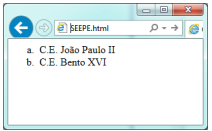
Maria deseja listar 2 colégios estaduais no formato de listagem, conforme ilustrado na seguinte figura:

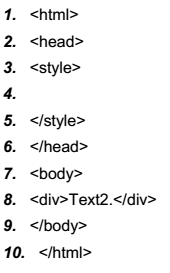
O trecho de código que deve ser inserido no corpo da tag <body> para atingir o resultado desejado é:
Considere a seguinte página HTML5 que utiliza CSS3.
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #ededed;
border: solid #000000 1px;
color: #000000;
padding: 15px 32px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.btnSalvar {...I...}
</style>
</head>
<body>
<button class="button btnSalvar">Salvar</button>
</body>
</html>
Ao ser executada no navegador, esta página gerou o seguinte botão.

Conclui-se que a lacuna I contém a instrução
Considere o seguinte bloco de código CSS3:
...I...
body {
background-color: blue;
}
}
Para definir que, se a janela do navegador for menor que 800px, a cor de fundo mude para azul, a lacuna I deve ser preenchida por
O trecho de código CSS a seguir,
div > p {
background-color: yellow;
}
quando aplicado a um documento HTML/XHTML indica
que:
Considere o seguinte trecho de uma página HTML.

Através de códigos CSS3 incorporados a tag
style podemos, dentre outras coisas, mudar a
formatação dos textos exibidos na página HTML.
Assinale a alternativa que representa o código
necessário para ser adicionado na linha 4, de
modo a alinhar a direita da página o texto contido
no componete div.
No estilo definido pela sintaxe body {color: green}, color é a parte que define a(o)
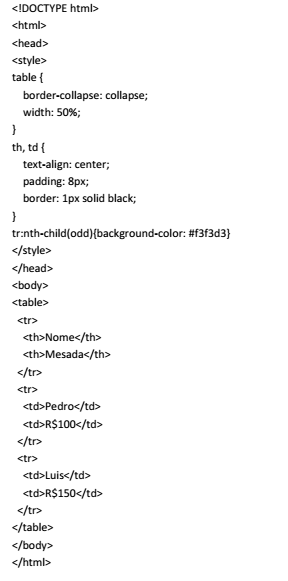
À luz das diretrizes da W3Schools.com, um desenvolvedor codifica uma página HTML que utiliza um estilo CSS interno:

O layout resultante da execução do código no navegador Google
Chrome é semelhante a:
Um website foi diagramado de modo a exibir seu conteúdo em três colunas de acordo com o seguinte código CSS:
.col-1 {width: 20%};
.col-2 {width: 50%};
.col-3 {width: 25%}
Entretanto, em dispositivos com largura de tela máxima de 640
pixels (ou quando a janela do navegador for reduzida a esta
largura máxima), cada coluna deve ocupar 100% da largura de
tela. Para tal, o webdesigner responsável pelo desenvolvimento
do website optou por usar uma media query para detectar o
tamanho da janela, alterando a largura de todas as colunas
quando necessário. A sintaxe correta do código usado é: