Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
<div class="container-fluid">
<div class="row">
<div class="
 bg-success">
bg-success"> TRIBUNAL DE JUSTIÇA DO ESTADO DE SANTA CATARINA
</div>
<div class="
 bg-warning">
bg-warning"> PODER JUDICIÁRIO DO ESTADO DE SANTA CATARINA
</div>
</div>
</div>
Para que, em dispositivos pequenos (largura de tela de 576 pixels a 767 pixels), a divisão da esquerda use 25% da largura da linha e a divisão da direita use 75%, as lacunas I e II devem ser preenchidas, correta e respectivamente, com os nomes de classe
<body>
<div class="topo">
<div class="logo"></div>
<div class="slogan"></div>
</div>
</body>
Considere, também, o fragmento de código CSS, abaixo, para o código HTML5 apresentado.
div.topo{width:100%;height:150px;background-color:yellow;
 }
} div.logo{background-color:blue; flex:1}
div.slogan{background-color:green; flex:1}
Para que as divisões logo e slogan apareçam uma do lado da outra, com tamanhos iguais, preenchendo toda a divisão topo, a lacuna I deve ser corretamente preenchida por
#principal{ background: gray; }
Quanto ao desenvolvimento web, julgue o seguinte item.
O Box model é como as propriedades de
CSS compõem as dimensões, em que,
além do width e do height, as propriedades
border e padding também influenciam no
resultado final.
h1, xxxx .xxxx, #d345 #xxxx xxxx:hover
A lista que indica corretamente a natureza do objeto correspondente ao símbolo “xxxx” em cada linha, respectivamente, é:
Conforme BONATTI, sobre tecnologias e linguagens utilizadas na construção de websites, numerar a 2ª coluna de acordo com a 1ª e, após, assinalar a alternativa que apresenta a sequência CORRETA:
(1) CSS.
(2) PHP.
(3) HTML.
( ) É uma linguagem de programação open source, que é interpretada pelo servidor, muito utilizada para o desenvolvimento de aplicações voltadas para a internet.
( ) Serve para promover o acabamento visual das páginas web. Pode ser compartilhado entre várias páginas, permitindo, assim, uma padronização visual muito simplificada e lógica.
( ) É uma linguagem de marcação, que é interpretada pelo browser para dar formatação e posicionamento ao conteúdo do website.
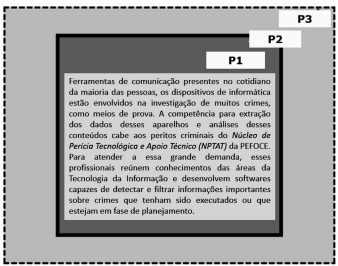
I. P1 – o espaço ao redor do conteúdo, ao redor do texto de um parágrafo. II. P2 – a linha sólida do lado de fora do padding. III. P3 – o espaço externo a um elemento.

As propriedades P1, P2 e P3 descritas em I, em II e em III são denominadas, respectivamente,

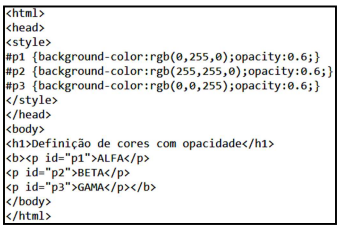
Após a execução desse código, as palavras ALFA, BETA e GAMA serão mostradas com fonte na cor preta e fundo, respectivamente, nas cores
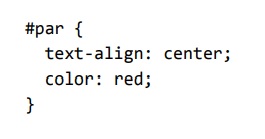
Analise o código CSS exibido a seguir.

No HTML abrangido pelo comando, serão afetados por esse estilo
todos os elementos HTML que:
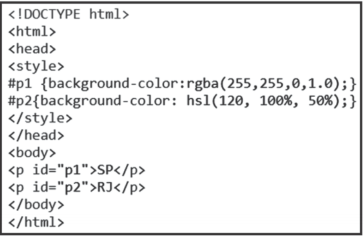
I. A sintaxe RGBA é especificada por rgba(red, green, blue, alpha) e constitui um extensão do RGB, com o uso do parâmetro alpha, que especifica a opacidade de uma cor, um número entre 0.0 para totalmente transparente e 1.0 para totalmente opaca. II. A sintaxe HSL é especificada por hsl(hue, saturation, lightness), onde “hue” fornece a cor por meio de valor entre 0 e 360, sendo 0 para vermelho, 120 para verde e 240 para azul. O parâmetro “saturation” é definido por meio de percentagem na qual 100% é cor cheia e “lightness” é também uma percentagem, com 0% para preto e 100% para branco.
Nesse contexto, as figuras demonstram a sintaxe C SS no código em (a) e o resultado do processamento em (b), a seguir.


Nessas condições, as siglas SP e RJ serão mostradas com fonte na cor preta, mas com fundos, respectivamente, nas seguintes cores:

Assinale o efeito causado por essa declaração.
Acerca de desenvolvimento de sistemas web, julgue os item a seguir.
No CSS 3, o uso da propriedade box-shadow e da função
linear-gradient possibilita a criação de formas, cores e
efeitos das páginas diretamente no código, de modo que os
resultados aparecem diretamente nos navegadores.
Julgue o item a seguir, a respeito de e-Mag e padrões web, sob o ponto de vista das necessidades de acessibilidade e usabilidade.
Nos padrões web, as camadas deverão ser separadas de
acordo com o objetivo para o qual elas foram desenvolvidas.
Criar páginas em camadas lógicas é uma boa prática:
xHTML, folhas de estilo CSS e JavaScript são voltadas,
respectivamente, para as camadas de conteúdo, de
apresentação visual do conteúdo e de comportamento dos
elementos.
Páginas web devem fornecer recursos de impressão amigável via utilização de uma CSS voltada para impressão, devendose também evitar a utilização de quadros (frame).