Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item.
A possibilidade de realizar o agrupamento dos seletores
que possuam as mesmas declarações constitui uma
vantagem do CSS.
Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item.
A única forma de anexar um CSS a uma página é
inserindo, dentro dela, o código CSS.
Com relação à interface web Ajax e à linguagem de estilos CSS, julgue o próximo item.
O Ajax, por funcionar como um intermediador entre o
navegador e o servidor web e armazenar diversas
informações em memória, é um sistema que tem uma
taxa elevada de tempo gasto para realizar a transferência
destas informações.
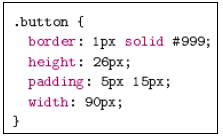
Considere o código a seguir.

O código expressa propriedades CSS aplicadas a uma
No interior do bloco de uma página HTML existe o fragmento CSS:
<style>
div#block, div.box{ width:200px;height:100px;background-color:#336699}
</style>
A palavras block e box são
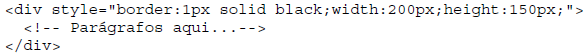
Considere o fragmento de código, abaixo.

Se no interior do contêiner a quantidade de texto exceder a área visível, para que apareça automaticamente uma barra de rolagem do lado direito do contêiner deve ser adicionada às configurações CSS a instrução

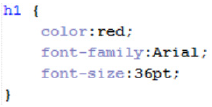
Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador.


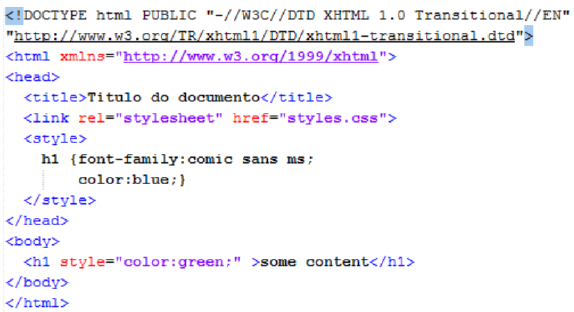
E que também foi criado o seguinte XHTML na mesma pasta que o arquivo style.css:

Quando esse XHTML for executado em um navegador web que implemente as especificações mais atuais do CSS, como ficará a aparência do texto entre as tags <h1> e </h1>?
p { text-decoration: overline; padding: 10px; border: 1px solid black; }
Ao aplicar este estilo na marcação <p>Mensagem</p> de uma página HTML, será produzido o resultado: