Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
CSS é a sigla em inglês para Cascading Style Sheet, traduzido para folha de estilo em cascata, um mecanismo simples para adicionar estilos aos documentos Web. As folhas de estilo podem ser vinculadas a um documento HTML de três modos distintos, caracterizados a seguir.
I - as regras CSS são declaradas em um documento à parte do documento HTML, constituindo um arquivo separado do arquivo principal, gravado com a extensão .css
II - as regras CSS são declaradas no próprio documento HTML, sendo o modo ideal para
ser aplicado a uma única página. Nesse esquema, as regras de estilo válidas para o documento, são declaradas na seção head do documento com a tag <style>.
III - as regras CSS são declaradas dentro da tag do elemento HTML com uso do atributo style,
só se aplicando a um elemento HTML.
Os modos I, II e III são denominados, respectivamente:
I. < link rel="stylesheet" type="text/css" href="estilo.css">
II. < style type="text/css"> @import url("estilo.css");
III. < @import page="text/css" src="estilo.css">
IV. <@include type="text/css" href="estilo.css">
Considerando que o arquivo CSS está no mesmo diretório da página HTML, para fazer referência correta a um arquivo CSS externo no interior do cabeçalho da página HTML pode-se utilizar o que é apresentado APENAS em

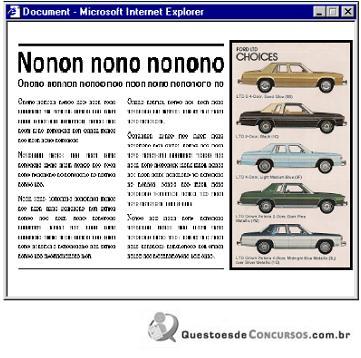
I. Supondo que a figura dos carros ao lado direito da página fosse uma figura de fundo do tipo que rola junto com a página, o comando correto aplicado é
Background-attachment: scrol II. O comando para o respectivo alinhamento dessa mesma figura dos carros é background- position: 50% 50%
III. Se o cabeçalho do texto fosse feito em Arial, na cor vermelha, o respectivo comando seria
<h1> <font face="Arial" color="red"> Nonon nono nonono</font> </h1>
É correto o que se afirma em

Alguns elementos do HTML5, tais como o center e o font, são considerados obsoletos por serem utilizados meramente para formatação, função que pode ser realizada por meio de CSS.

Entre as maneiras de inclusão do CSS em uma página HTML, a forma inline é a mais recomendada
Facelets podem utilizar classes e atributos da CSS (cascading style sheets) como forma de alterar a apresentação das páginas. A tag padrão em caso de erro na arquitetura Java EE 7 é h:errorMessage, ao passo que a tag padrão para incorporar as classes CSS é a styleCss, como apresentado na sintaxe abaixo, que aplica a classe list na tag h:Table.

Em CSS, quais são os quatro estados possíveis para um link que podem ter suas propriedades modificadas?

I. É possível associar um arquivo CSS de folha de estilos a um documento HTML, usando o elemento
 entre as tags
entre as tags
II. É possível utilizar os estilos CSS incorporados a um documento HTML, usando o elemento
 entre as tags
entre as tags 
III. A propriedade
 permite aplicar sombras em um texto e pode ter sido usada no Documento2.
permite aplicar sombras em um texto e pode ter sido usada no Documento2. Estão CORRETAS as afirmativas: