Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
Na programação web e construção de sites para a internet são utilizados, em larga escala, os conceitos de HTML e CSS. Os monitores de vídeo trabalham com o sistema de cores RGB (RedGreen-Blue), em que valores entre 0 e 255 de vermelho, verde e azul são combinados para formar todos os tons de cores na tela. Entretanto, quando se trabalha com HTML ou CSS, as cores são utilizadas no sistema hexadecimal. Algumas cores têm nomes atribuídos pelo W3C; portanto, são reconhecidas por praticamente qualquer navegador, como white para branco e blue para azul.
As sintaxes em HTML <font color=”red”> e em CSS {color: yellow;} correspondem no sistema hexadecimal, respectivamente, a
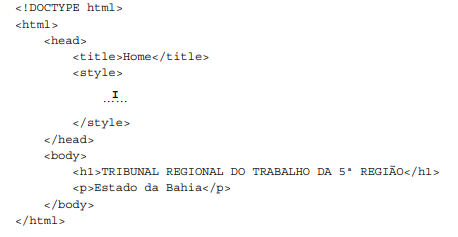
Considere o código da página web a seguir.

Para que, ao selecionar os conteúdos textuais do corpo da página o fundo do conteúdo selecionado fique amarelo, a lacuna I
deve ser corretamente preenchida pela instrução CSS
p.centro {
text-align: center;
color: blue;
}
Sobre esse trecho, é correto afirmar que a cor e o alinhamento serão aplicados
Maria escolheu utilizar uma folha de estilo em cascata (CSS3) para controlar a aparência das páginas do seu site de Internet.
A sintaxe do seletor CSS que Maria deve usar para aplicar um determinado estilo somente aos elementos <li> que estiverem diretamente dentro de elementos <ul>, é
<link type="text/css" href="audio.css">
Um atributo deve ser acrescentado na referência para que o arquivo CSS possa ser utilizado pelos sintetizadores de fala. Os sintetizadores são conhecidos como leitores de tela e fazem a leitura em áudio da página. Indique, entre as alternativas, esse atributo.
A respeito das Ferramentas de desenvolvimento Web: CSS, analise a construção CSS.
p { color: initial; }
Assinale a alternativa que descreve a finalidade da construção.
Com relação às Ferramentas de desenvolvimento Web: CSS, assinale a alternativa que completa a sentença: “A Cascading Style Sheets (CSS) é uma linguagem de folha de estilo criada para ...”:
<!DOCTYPE html>
<html> <head> <XXXXXXX rel="stylesheet" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> </body> </html>
O elemento que deve substituir a string XXXXXXX, na quarta linha, para especificar corretamente a referência a uma folha de estilos externa (external style sheet) é: