Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.371 questões
O código utilizado para imprimir os valores como itens de uma lista HTML é:
Acerca dos novos atributos de validação, é correto afirmar que:
“É um container inline que é usado para aplicar marcações de estilo a de um texto ou documento, e pode facilmente ser manipulado por código JavaScript.”
De acordo com essas características, é muito provável que o texto refira-se à tag:
Com relação ao código HTML5 acima apresentado, julgue o item.
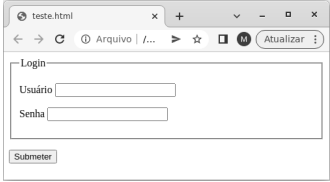
Após o código ser salvo no arquivo teste.html e aberto por um navegador, o resultado será o seguinte.

Com relação ao código HTML5 acima apresentado, julgue o item.
No código HTML5 apresentado, o elemento <label> foi associado com um elemento de controle, o que não é permitido.
Dessa forma, o código não será compilado corretamente.
Com relação ao código HTML5 acima apresentado, julgue o item.
No código apresentado, o elemento <button> representa um botão clicável.
Com relação ao código HTML5 acima apresentado, julgue o item.
O elemento<fieldset> foi usado no código de modo indevido, pois ele deve ser usado quando se quer um cabeçalho principal com um ou mais subcabeçalhos.
Com relação ao código HTML5 acima apresentado, julgue o item.
O elemento <form> representa uma seção do documento que contém controles interativos que permitem ao usuário submeter informação a um determinado servidor web.
<!DOCTYPE html> <html> <body> <p>Este é um <?php //echo 'simples'; ?> exemplo.</p> </body> </html>
<html> <body>
<form> Idade:<br> <input type="text" id="idade"> <br> </form>
</body> </html>
Após a execução do código-fonte, o resultado apresentado será:

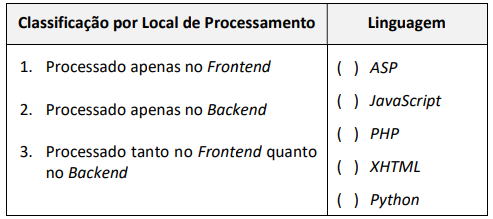
Assinale a alternativa que apresenta a sequência correta, correspondendo à classificação de cada uma das linguagens listadas, de cima para baixo.
<p style="color:blue;">Parágrafo azul</p>
Esse método de implementação de CSS é conhecido como:
I. input II. label III. section IV. textarea
Em quais deles é possível utilizar o atributo placeholder?