Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.371 questões
<form method="POST" action="salvar"> <label for="nome">Nome:</label> <input type="text" name="nome" id="nome"> <input type="submit" value="Enviar>
</form
Na mesma aplicação, em uma classe Controle.java, que possui a anotação @Controller, há o método chamado salvarDados, mostrado abaixo.
@RequestMapping(value = "/salvar", method = RequestMethod.POST) @ResponseBody public ModelAndView salvarDados ( I , Model model) { //Conteúdo do método aqui }
Para receber o parâmetro nome, referente ao campo nome do formulário, vinculando-o a um parâmetro do método salvarDados, a lacuna I deve ser preenchida corretamente com a anotação:
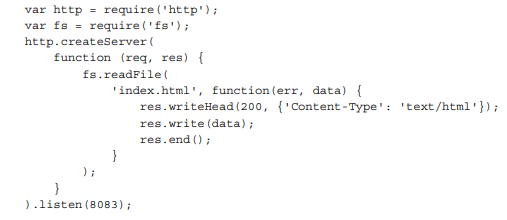
Considere o arquivo abaixo, chamado arq.js.

Após salvar o arquivo, no prompt de comandos do Windows 10, considerando o node.js instalado e em condições ideais, um
programador digitou node arq.js. Uma consideração correta que pode ser feita é que
Considere a página web a seguir criada com HTML e JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Prova</title>
<meta charset="UTF-8">
</head>
<body>
<p id="exibe"></p>
<script>
const veiculo = {marca: "Mercedes", modelo: "GLA 200", cor: "preto"};
I
</script>
</body>
</html>
Para exibir o modelo do veículo no parágrafo existente na página, a lacuna I deve ser preenchida com
Acerca das linguagens HTML5, PHP e Python, julgue o item.
Na linguagem HTML5, a declaração DOCTYPE deve ser
feita sempre na segunda linha da marcação HTML, para
garantir renderização no modo padrão
Acerca das linguagens HTML5, PHP e Python, julgue o item.
O elemento details do HTML5 serve para fornecer
informações textuais ou controles de formulário
adicionais sobre determinada página.
I. O padrão HTML5 descreve o elemento section como um agrupamento temático próprio para imagens. II. A alternância de resolução no HTML 5, conhecida como resolution switching, configura a responsividade automática de uma imagem. III. O padrão HTML5 exige que, para cada elemento img, seja fornecido um atributo alt (para alternativa).
Resultado do Vestibular: 1. Lista dos Aprovados 2. Lista de Espera
A Lista dos Aprovados e a Lista de Espera devem ser hiperlinks (ambos hiperlinks devem ser considerados na cor azul) para os arquivos aprovados.pdf e espera.pdf, respectivamente.
Elaborou-se um programa para a finalidade pretendida, sendo que os pontos assinalados com (1), (2), (3), (4) e (5) correspondem a informações suprimidas do programa.
<html><head> </head><body> <p><(1)> Resultado do Vestibular:</(1)></p> <(2)> <(3)> (4) </a> <(3)> (5) </a> </(2)> </body></html>
Sobre (1), (2), (3), (4) e (5) tem-se que:
Na programação web e construção de sites para a internet são utilizados, em larga escala, os conceitos de HTML e CSS. Os monitores de vídeo trabalham com o sistema de cores RGB (RedGreen-Blue), em que valores entre 0 e 255 de vermelho, verde e azul são combinados para formar todos os tons de cores na tela. Entretanto, quando se trabalha com HTML ou CSS, as cores são utilizadas no sistema hexadecimal. Algumas cores têm nomes atribuídos pelo W3C; portanto, são reconhecidas por praticamente qualquer navegador, como white para branco e blue para azul.
As sintaxes em HTML <font color=”red”> e em CSS {color: yellow;} correspondem no sistema hexadecimal, respectivamente, a
< a href="http-www-umlocal.html" > Link < /a>
Considere o código HTML a seguir, independentemente da versão. Assinale a alternativa CORRETA que exibe o resultado do código, bem como as características dos elementos que estão codificados.
< form >
< input type="checkbox" name="bicicileta" >Bicicleta< br >
< input type="checkbox" name="carro" >Carro
< form >
Julgue o item a seguir a respeito de HTML5 e CSS 3.
A tag < table > permite que uma tabela seja inserida em um código HTML5.
Julgue o item a seguir a respeito de HTML5 e CSS 3.
A tag < article> é um dos novos elementos de seção em HTML5 e é usada para representar um artigo. O conteúdo dentro da tag < article> é independente de outro conteúdo do site (mesmo que possa ser relacionado).
<body> ------------------------------------ <button type="button" onclick="document.getElementById('xpto').innerHTML = 'Clicado'">Clique aqui</button> </body>
Assinale o papel da string “xpto” na segunda linha após o trecho tracejado.
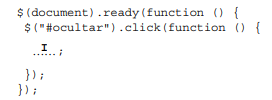
Considere o bloco de código jQuery abaixo, parte de uma página HTML, em condições ideais.

Considere a existência de um botão criado por meio da tag button, cujo atributo id possui o valor ocultar. Considere, ainda,
que há na página diversos parágrafos criados por meio da tag p. Nestas condições, para que, ao clicar no botão, o conteúdo de
todos as tags p seja ocultado, a lacuna I deve ser corretamente preenchida com