Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.370 questões
Analise o documento HTML abaixo:
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="texto">Original</p>
</body>
</html>
Para alterar o conteúdo HTML interno do elemento “texto” (id=“texto”) por meio da linguagem
JavaScript, pode-se utilizar a propriedade:
Julgue o próximo item, relativo a HTML5, BootStrap e Python.
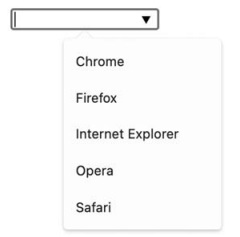
Considere-se a figura a seguir.

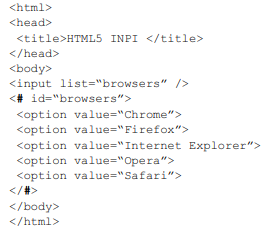
Caso se pretenda apresentar, por meio de HTML5, o resultado apresentado na figura precedente, deve-se substituir, no código fonte que se segue, o caractere # pela palavra 

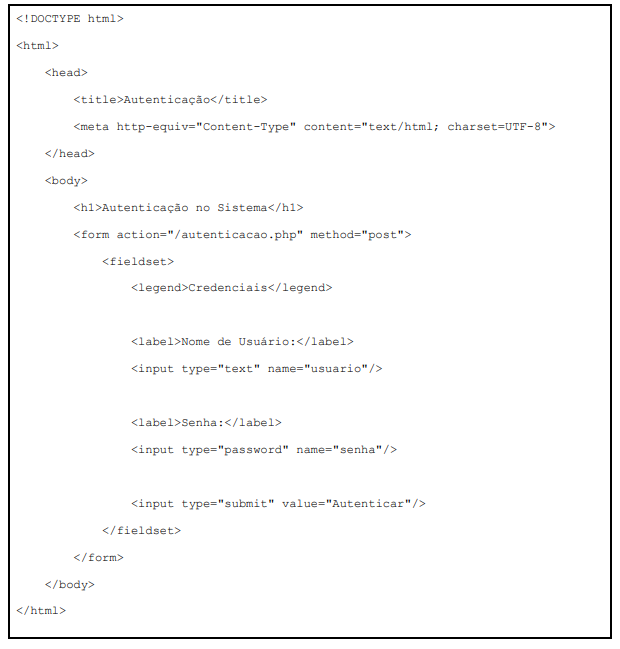
Considere o seguinte código de uma página em HTML:

Supondo que o usuário digite o valor “administrador” no campo “usuario”, destinado ao nome de usuário, e
“8524456” no campo “senha”, o trecho da requisição HTTP a qual se espera que seja gerada pelo
navegador quando o usuário acionar o botão “Autenticar”, é:
Avalie se a estrutura de tag HTML de uma referência de link de página está composta pelas seguintes partes:
I. Inicializar o elemento âncora <a></a>
II. O atributo nome é um dos atributos que podem ser inicializados em um elemento HTML. Por exemplo, o elemento âncora <a> contém um atributo chamado “href” (<a href) que indica o endereço da página que se deseja vincular.
III. Inicializar o valor do atributo da página HTML a ser vinculada, sempre entre aspas. Por exemplo “sobre.html”.
Está correto o que se afirma em
Segundo a versão 3.1 do Modelo de Acessibilidade em Governo Eletrônico (eMAG), no HTML 5, há um atributo que especifica que um campo é obrigatório, informação que é lida pelo leitor de tela.
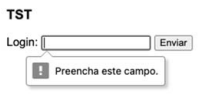
O código precedente foi desenvolvido com HTML 5. O arquivo action.php está na mesma pasta do arquivo que contém o código apresentado. O resultado da execução desse código está ilustrado na figura a seguir.

A partir dessas informações, é correto afirmar que, para fornecer instrução para a entrada de dados obrigatória e obter o mesmo resultado do apresentado na figura precedente quando o usuário clicar no botão
 sem preencher o campo de Login, o trecho
#TST deverá ser substituído por
sem preencher o campo de Login, o trecho
#TST deverá ser substituído por 
A execução do código precedente, desenvolvido com HTML, JavaScript e jQuery, provê o resultado apresentado a seguir.

Com base nessas informações, assinale a opção que representa
corretamente o que será apresentado se o usuário clicar no botão 
No que se refere a serviços de integração, julgue o item que se segue.
As mensagens SOAP são escritas em HTML para facilitar a
manipulação em diversas plataformas.

Durante a análise do código, o analista responsável pela condução do processo de estágio sugeriu ao aluno a aplicação da biblioteca JQuery 2.1.1 (configuração padrão) para adicionar funcionalidades interativas no código produzido. Considerando essa demanda, analise as afirmativas a seguir.
I. Se na linha 22 for adicionado o comando $(document).ready(function() {$("p").css("background-color", "yellow");}), a fonte do conteúdo da tag <p> será pintado com a cor amarelo.
II. Se na linha 23 for adicionado o comando $(document).ready(function() {$("li:first").css("color", "blue").css("font-weight", "bold");}), o primeiro elemento da lista terá o seu texto formatado com a cor azul e negrito.
III. Se na linha 24 for adicionado o comando $(document).ready(function() {$("li[data-country='Rio de Janeiro']").css("color", "red");}), não modificará a formatação de nenhum elemento da lista, pois não há neles o conteúdo selecionado na busca.
Está correto o que se afirma apenas em
I. A TAG iframe pode ser utilizada para exibir uma página web dentro de outra.
II. <img src="/imagens/concurso.jpg"> indica que o arquivo concurso.jpg está localizado na pasta de imagens da pasta atual.
III. Ao renderizar a página e interpretar o comando <h2>Inserindo o símbolo©em tela,/h2>, o navegador exibirá inserindo o símbolo ® em tela.
Está correto o que se afirma apenas em

Para que ambos os parágrafos tenham a exibição atrasada em 3 segundos, o código a ser adicionado na linha 7 é:
<input type="text" id="nome" />
Em um bloco de código jQuery da mesma página, para obter o valor digitado no campo e armazenar na variável nome utiliza-se o comando