Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.371 questões
1. src 2. alt 3. width 4. res 5. height
Assinale a alternativa que indica todas as afirmativas corretas.

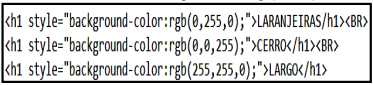
Após a execução desse código, as palavras LARANJEIRAS, CERO e LARGO serão exibidas com fonte na cor preta e cores de fundo, respectivamente,

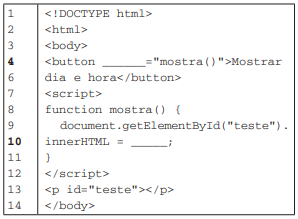
Supõe-se que esse programa será aberto por um navegador como o Chrome ou o Edge. Deseja-se que ele apresente na tela um botão que, ao ser pressionado, exiba a data e hora no formato:
Sun Mar 01 2020 23:20:11 GMT-0300 (Horário Padrão de Brasília)
Para tanto, os traços deverão ser substituídos, respectivamente, por:
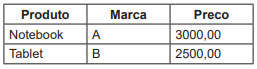
A página possui regras de estilo CSS associadas, que não estão apresentadas aqui. Esse código produz a seguinte saída no navegador:

Deseja-se alterar a exibição dos valores numéricos da última coluna para que tenham alinhamento à direita, sem, entretanto, alterar o alinhamento de seu título ou de outras colunas. Uma regra de estilo que pode ser adicionada para atingir esse objetivo, desconsiderando eventuais efeitos sobre outros elementos da página fora esta tabela, é:
<!DOCTYPE html> <html> <body> <canvas id="c" width="200" height="100"> </canvas> <script> var c = document.getElementById("c"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100,50,40,Math.PI,2*Math.PI); ctx.stroke(); </script> </body> </html>
O desenho resultante no canvas, exibido no navegador, é

<!DOCTYPE html> <html> <body> <p id=”texto”></p> <script> document.getElementById(“texto”).innerHTML = (~(5^2))<<2; </script> </body> </html>
O texto na saída apresentado no navegador, ao carregar essa página, é:
<!DOCTYPE html> <html> <body> <p id=”conta”></p> <script> var a = 1; var b = 2; var c = 3; x = a + b * c; y = x % 5; z = Math.pow (y,2); z--; document.getElementById(“conta”).innerHTML = z; </script> </body> </html>
Quando esse programa for aberto por um navegador como o Chrome ou o Edge, será exibido na tela:
Um objeto de elemento na DOM HTML possui certos métodos ou propriedades.
Nesse contexto, identifique abaixo os métodos ou propriedades comuns a todos os elementos HTML.
1. attributes
2. innerHTML
3. className
4. hasAttribute()
Assinale a alternativa que indica todas as afirmativas corretas.
Analise as alternativas abaixo contendo tags HTML:
I.<section> - define cada seção do conteúdo;
II.<aside> - define o conteúdo relacionado ao artigo;
III. <command> - Descreve detalhes de um documento ou partes.
Assinale a alternativa correta.