Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
Em relação às tecnologias WEB do CSS, analise as assertivas abaixo, assinalando V, se verdadeiras, ou F, se falsas.
( ) É uma linguagem complexa, mas bastante útil, usada para definir arquivos em uma linguagem de programação sem marcação.
( ) É um acrônimo para Cascading Style Sheet, termo em inglês que significa Folhas de Estilo Encadeadas.
( ) Trabalha sem efetuar a separação entre o formato e o conteúdo de um documento.
( ) Ajuda na confecção de documentos mais bem estruturados e fáceis de manter.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
aside {float: left; width: 30%}
main {float: left; width: 70%}
O resultado em tablets e desktops foi bom, mas o acesso pelo celular apresentou alguns problemas de usabilidade, sendo mais adequado que o menu ficasse acima do conteúdo.
Para utilizar o design indicado em telas menores, garantindo a responsividade da página, Roberto acrescentou ao código CSS:
HTML5 e CSS3 desempenham um papel fundamental no desenvolvimento web contemporâneo, fornecendo uma extensa variedade de recursos que permitem a criação de páginas web atrativas visualmente, adaptáveis a diferentes dispositivos e enriquecidas semanticamente.
Com relação as linguagens de marcação, assinale (V) para a
afirmativa verdadeira e (F) para falsa.
( ) O CSS3 suporta elementos multimídia integrados, como áudio e vídeo, sem a necessidade de plugins externos.
( ) HTML5 e CSS3 são fundamentais para criar websites
responsivos, que se adaptam automaticamente a diferentes
dispositivos e tamanhos de tela, proporcionando uma melhor
experiência de usuário em smartphones, tablets e desktops.
( ) O HTML5 e o CSS3 são as linguagens de marcação e de estilo
mais recentes para desenvolvimento web
( ) O HTML 5 oferece flexibilidade e controle mais precisos sobre
o posicionamento e o design dos elementos em uma página
web.
As afirmativas são, respectivamente,
I. O objetivo é enviar comandos JavaScript e css que serão executados pelo servidor com comportamentos prejudiciais ao usuário.
II. Uma forma de burlar algoritmos de tratamento de XSS é utilizar os códigos JavaScript mascarados como, por exemplo, em notação hexadecimal.
III. Um exemplo de ataque pode ser: adicionar um código JavaScript para coletar os dados de autenticação digitados pelo usuário e, em seguida, realizar uma requisição ajax para outra aplicação enviando-os.
Está correto o que se afirma apenas em
Com base em tecnologias e práticas frontend web, julgue o seguinte item.
O código de uma CSS é armazenado em um arquivo
separado do HTML, embora seja utilizado para definir o
modo como as tags HTML devem funcionar.

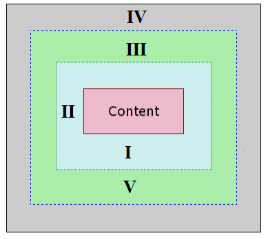
Assinale a alternativa cujo elemento do box model representado, foi identificado corretamente.

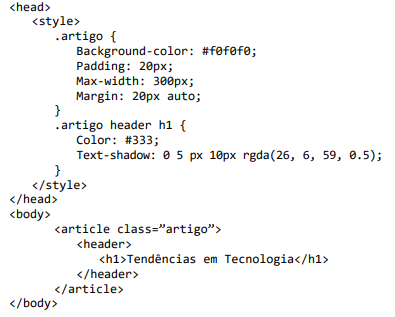
Assinale a descrição que melhor representa a aparência e a estrutura do trecho acima.
Ele é formado por
“É uma linguagem de script open source de uso geral, muito utilizada, e especialmente adequada para o desenvolvimento web. Ela pode ser utilizada para múltiplos propósitos, seja para geração de HTML, desenvolvimento de sistemas web, consumo e desenvolvimento de APIs de diversos tipos, desenvolvimento de aplicações para console, manipulação de arquivos entre outras”. A afirmativa faz referência à linguagem de programação:
No layout de uma página web, flexbox facilita especificamente: