Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
Considere as seguintes regras CSS:
h1 {color: gray; background: yellow; }
h2 {color: gray; background: yellow; }
Com base nessas regras, avalie as afirmações abaixo.
I. O lado direito de uma regra, denominado seletor, define quais elementos do documento serão afetados.
II. A primeira regra estabelece que todos os elementos do tipo h1 serão formatados com texto em cor cinza e tendo o amarelo como cor de fundo.
III. As duas regras produzem exatamente o mesmo resultado que a seguinte regra
h1, h2 {color: gray; background: yellow; }
Quais estão corretas?
I. CSS é um conhecido protocolo de comunicação entre serviços e site Web, muito utilizado no desenvolvimento de sistemas de informação.
II. JavaScript é uma linguagem de programação baseada em objetos que permite programação dirigida por eventos.
III. AJAX é uma tecnologia que visa, entre outras coisas, aumentar a escalabilidade do servidor Web, trazendo parte do processamento para o lado cliente.
IV. JavaScript pode ser visto como um dialeto da linguagem Java e, por essa razão, para executar scripts JavaScript é necessário ter a máquina virtual Java instalada no computador.
verifica-se que somente
A instrução CSS que permite visualizar na página os elementos de uma lista (criada por meio dos elementos na horizontal é a instrução:

Já o conteúdo deve ser estruturado usando-se outra linguagem, denominada
Assinale a alternativa que corresponde ao código CSS responsável por definir que todos elementos com class='c/s_el' exibam as fontes em cor preta:

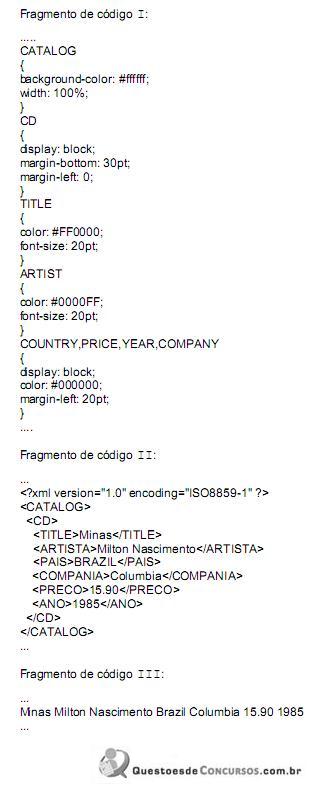
O fragmento do código I apresenta um arquivo
seguintes.

seguintes.

I - A sintaxe genérica de uma regra CSS tem a forma propriedade {: valor;}
II - Um comentário em CSS começa com o "/*", e termina com " */"
III - A propriedade CSS que controla a cor do texto é font-style
IV - A propriedade letter-spacing define o espaçamento entre letras
Estão corretas:

São instruções
1- é a mais poderosa, visto que as definições feitas em um style sheet podem ser aplicadas a inúmeros documentos.
2- utiliza um arquivo texto contendo somente a sintaxe CSS.
3- é definida por meio do uso da tag LINK dentro do elemento HEAD, como exemplificado cado em <.LINK rel=”stylesheet” href=”http://www.procom.br/estilos.css” type=”text/css”>
A maneira caracterizada acima é definida como style sheet do tipo:
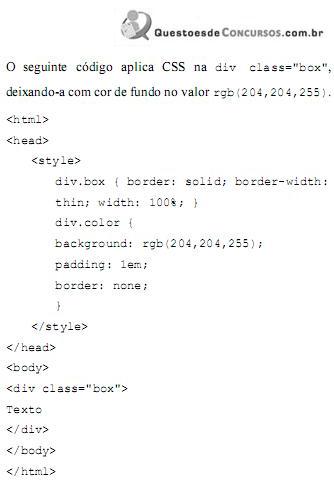
Para definir, então, uma margem interna de mesma medida, em todos os lados dos contêineres, utilizou o atributo CSS