Questões de Concurso
Sobre web em programação
Foram encontradas 527 questões
Julgue o item a seguir a respeito dos conceitos de desenvolvimento de aplicações web.
Aplicações de página única (SPA) apresentam seu conteúdo
a partir de um mecanismo de rolagem infinita.
Model-Víew-Controller (MVC) é um padrão de arquitetura de aplicações que divide a aplicação em três camadas, conforme indicado na figura, e tem a finalidade de ser utilizado como arquitetura para aplicativos, mas que se popularizou para uso em sistemas web, a partir da adesão de milhares de frameworks de mercado.
A seguir, são listadas três funções dessas - camadas.
I. Responsável por tratar as regras de negócio.
II· Responsável por validar as requisições dos usuários de acordo com as regras de autenticação e autorização.
II. Responsável por usar as informações modeladas para produzir interfaces de apresentação conforme a necessidade.
As funções listadas em I, II e III são de responsabilidade, respectivamente, das camadas:
I. httpd.conf é o arquivo principal de configuração do Apache.
II. A partir da versão 8 o JBoss passou a se chamar WildFly.
III. O servidor IIS da Oracle é o mais adotado em todos os domínios da Internet.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.
Para que, ao clicar no link Cadastrar, seja enviado para uma servlet Java chamada Controle.java o parâmetro flag contendo o valor buscaDeps, a lacuna I deve ser corretamente preenchida por:
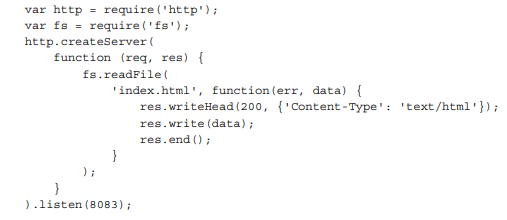
Considere o arquivo abaixo, chamado arq.js.

Após salvar o arquivo, no prompt de comandos do Windows 10, considerando o node.js instalado e em condições ideais, um
programador digitou node arq.js. Uma consideração correta que pode ser feita é que
<!DOCTYPE html> <html> <body> <?php $a=2; while ($a--) { echo "a - $a * 2 = " .$a * $a; echo "<br>"; } ?> </body> </html>
O resultado da sua execução será:
Considere o código abaixo inserido numa página Web.
No contexto da linguagem PHP, assinale os trechos que substituem corretamente as linhas tracejadas, na ordem apresentada.
<button onclick="this.innerHTML = Date()">The time is?</button>
É correto afirmar que, quando o botão é clicado,
Quanto ao conceito geral sobre Webhooks, analise as afirmativas a seguir e dê valores Verdadeiro (V) ou Falso (F).
( ) Não existe a necessidade de um endpoint para webhook poder funcionar.
( ) Os dados recebidos em um webhook jamais podem ser no formato JSON.
( ) O webhook pode enviar notificações em tempo real em aplicações web.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.

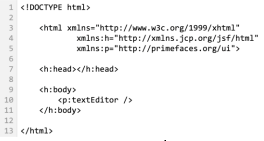
Para especificar que o componente <p:textEditor /> não seja exibido após a renderização da página, este componente deve ser utilizado da seguinte forma:
class App extends React.Component {
}
O único método necessário dentro desta classe, que recebe os dados de entrada e retorna o que deve ser exibido, é o componente
I. O editor pode ser utilizado online como uma ferramenta web de código aberto ou ser instalada e executada localmente a partir de um servidor.
II. A página inicial da versão online é composta por quatro elementos de interface: um toolbar, um painel de edição de API, um painel de visualização de documentos e um painel para testar os webhooks e chamadas da API.
III. O editor, na versão online, salva os códigos da APIs nos formatos das especificações YAML, JSON e XML.
As afirmativas são, respectivamente,
Observe a declaração abaixo no contexto de páginas Web.
<div class= "jumbotron">
<h1>Teste</h1>
<p>Frase inicial ...</p>
</div>
Assinale o framework usualmente associado à classe utilizada.