Questões de Concurso
Sobre web em programação
Foram encontradas 527 questões
I. Uma API de comunicação fornece informações básicas sobre a conexão de rede atual, como a velocidade de conexão, enquanto que outra de gerenciamento. II. Uma API de acesso ao hardware permite aplicativos tirarem fotografias e/ou gravar vídeos.
Essas APIs são conhecidas, respectivamente, como:
1) CSS (Cascading Style Sheets) é um mecanismo simples para adicionar estilo, por exemplo, fontes, cores, espaçamento, a documentos da Web. 2) DOM (Document Object Model) é um modelo imutável que representa o conteúdo, a estrutura e o estilo de documentos HTML. 3) SVG é uma linguagem de marcação para descrever aplicações e imagens gráficas bidimensionais e um conjunto de interfaces gráficas de script relacionadas. 4) XHTML é uma linguagem que unifica e funde as linguagens XML e HTML, que estão sendo descontinuadas pelo W3C.
Estão corretas, apenas:
Sobre o desenvolvimento para internet, analise as afirmações a seguir.
I. Laravel e Django são frameworks para o desenvolvimento de projetos para internet capazes de facilitar tanto o desenvolvimento do frontend quanto do backend.
II. Técnicas de design responsivo são comumente aplicadas no frontend para garantir que o projeto funcione adequadamente nas mais diversas resoluções de telas.
III. Ajax é uma tecnologia backend que permite a execução assíncrona de scripts, comumente em JavaScript, que alteram a estrutura de uma página HTML.
IV. Jquery é uma biblioteca JavaScript que permite a busca e manipulação dos elementos de uma página HTML através de uma sintaxe própria que é suportada nativamente pela maioria dos navegadores atuais.
V. CSS é uma linguagem de estilização através da qual é possível determinar características como fonte, tamanho, orientação, posição e animação de elementos em uma página HTML.
Estão CORRETAS, apenas, as proposições
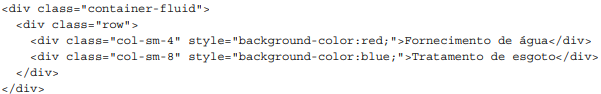
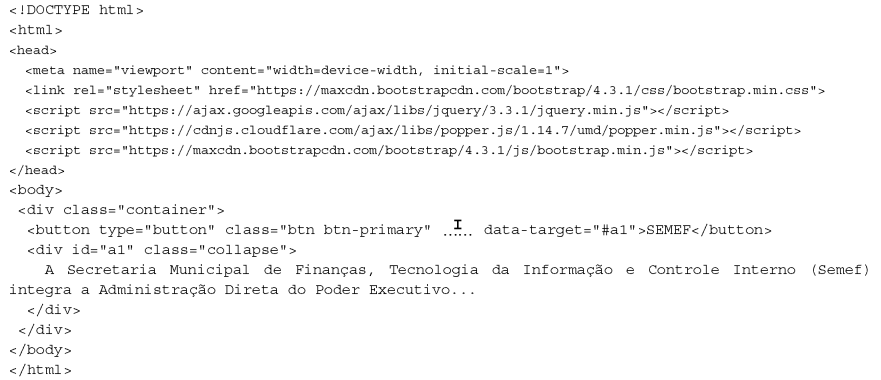
Considere o fragmento de uma página web abaixo, desenvolvido com Bootstrap4, onde todas as bibliotecas necessárias foram importadas no cabeçalho da página.

Quando a janela (tela) tiver
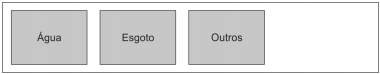
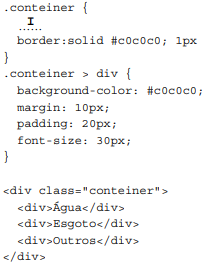
Em uma página web um Analista de TI criou um contêiner com outros 3 contêineres em seu interior, como mostra a imagem abaixo.

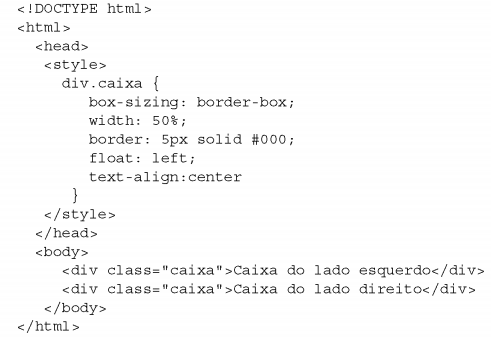
Os códigos CSS e HTML são mostrados abaixo.

Para conseguir a disposição dos contêineres mostrada na figura, a lacuna I deve ser corretamente preenchida por
Um desenvolvedor elaborou um formulário web cujos campos obrigatórios são realçados em vermelho caso não sejam devidamente preenchidos.
No que diz respeito à acessibilidade, essa aplicação web
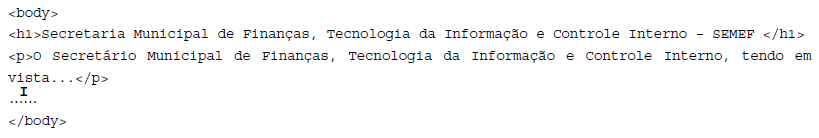
Considere o corpo de uma página ASP.NET, usando Razor markup, abaixo.

Na lacuna I um Técnico em Web Design deseja incluir o conteúdo de um arquivo footer.cshtml como parte da página atual.
Para isso, terá que utilizar o comando

Para que, ao clicar uma vez no botão, o texto contido no contêiner com id="a1" apareça abaixo do botão e, ao clicar novamente o texto desapareça, alternando a cada clique, a lacuna I deverá ser preenchida com

Se o programador trocar o valor da propriedade box-sizing de border-box para content-box os contêineres com class="caixa" provavelmente
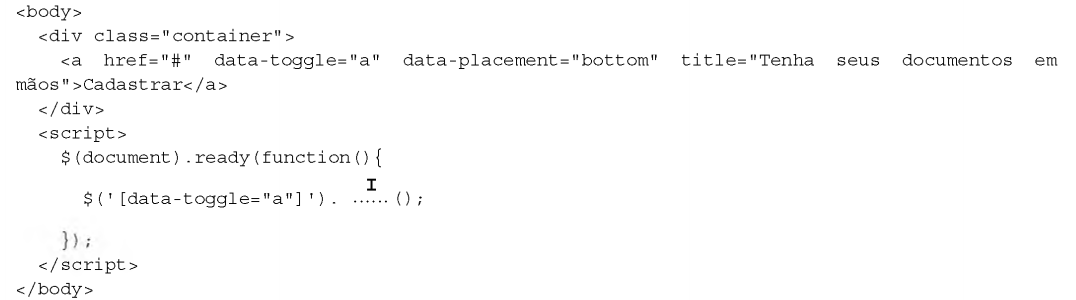
Considere o fragmento de uma página web desenvolvida usando HTML, jQuery e Bootstrap 4. Considere que todas as bibliotecas necessárias foram referenciadas no cabeçalho da página.

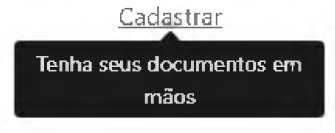
Para que, ao levar o ponteiro do mouse sobre o link, apareça o que mostra a figura abaixo, a lacuna I deve ser preenchida por

React Native utiliza componentes nativos em vez de componentes da Web como blocos de construção, existindo dois tipos de dados que controlam um componente: state, definido pelo pai e fixado durante todo o tempo de vida de um componente; e props, utilizado para os dados que irão mudar.
Considere o corpo de uma página ASP.NET, usando Razor markup, abaixo.

Na lacuna I um Técnico em Web Design deseja incluir o conteúdo de um arquivo footer.cshtml como parte da página atual.
Para isso, terá que utilizar o comando