Questões de Concurso
Sobre web em programação
Foram encontradas 527 questões

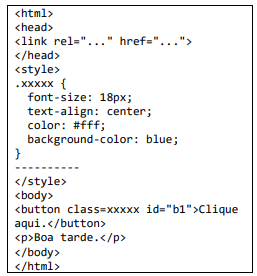
Na linha tracejada, o texto que faz com que o botão mude de cor de fundo quando o mouse é posicionado sobre ele é:
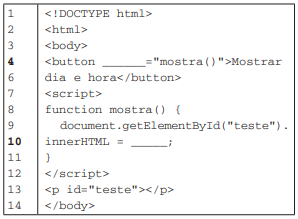
Considere uma página Web que exibe somente um botão. Quando essa página é carregada, ou o botão é clicado, a data corrente é exibida.
O trecho de um script que implementa corretamente essa lógica é:
( ) A WSDL é uma notação XML para descrição de Web Services. ( ) Uma API que implementa a arquitetura REST é chamada de API RESTful. ( ) Mensagens SOAP são enviadas exclusivamente através de HTTP.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
I. É esperado que lidem adequadamente com situações em que a conexão de rede não está disponível, evitando falhas ou travamentos. II. São executadas em janelas independentes dos navegadores no lugar de abas. III. Evitam recarregamento e transferência de controle para outras páginas HTML. IV. Consistem em uma única página web que se comporta como uma aplicação completa, similar a um aplicativo desktop.
Quais itens mencionados acima definem melhor as características fundamentais das SPAs?
Julgue o item a seguir, relacionados a desenvolvimento web em Java.
A partir do Java 8 é possível ter métodos concretos em
interfaces, o que permite evoluir uma interface sem que haja
comprometimento à compatibilidade.
Julgue o item a seguir, relacionados a desenvolvimento web em Java.
O JUnit considera que os resultados de um teste unidade não
devem depender da ordem de execução e não permite que se
interfira na ordem de execução de métodos de teste.
Considerando o Drush 11.5.1 uma interface de linha de comando para o Drupal, avalie a linha de comando a seguir, referenciando um hipotético projeto de website como meusite.ufu.br.
drush en `drush pm-list --status="disabled" --pipe -l http://meusite.ufu.br` -l http://meusite.ufu.br
É correto afirmar que a linha de comando descrita tem como objetivo

Supõe-se que esse programa será aberto por um navegador como o Chrome ou o Edge. Deseja-se que ele apresente na tela um botão que, ao ser pressionado, exiba a data e hora no formato:
Sun Mar 01 2020 23:20:11 GMT-0300 (Horário Padrão de Brasília)
Para tanto, os traços deverão ser substituídos, respectivamente, por:
<!DOCTYPE html> <html> <body> <canvas id="c" width="200" height="100"> </canvas> <script> var c = document.getElementById("c"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100,50,40,Math.PI,2*Math.PI); ctx.stroke(); </script> </body> </html>
O desenho resultante no canvas, exibido no navegador, é
<!DOCTYPE html> <html> <body> <p id=”texto”></p> <script> document.getElementById(“texto”).innerHTML = (~(5^2))<<2; </script> </body> </html>
O texto na saída apresentado no navegador, ao carregar essa página, é:
<!DOCTYPE html> <html> <body> <p id=”conta”></p> <script> var a = 1; var b = 2; var c = 3; x = a + b * c; y = x % 5; z = Math.pow (y,2); z--; document.getElementById(“conta”).innerHTML = z; </script> </body> </html>
Quando esse programa for aberto por um navegador como o Chrome ou o Edge, será exibido na tela:
Assinale a opção que apresenta o trecho correto de código que deve ser inserido em uma página web para torná-la responsiva.