Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.370 questões
Em relação ao desenvolvimento de sistemas web, julgue o próximo item.
A utilização do HTML 5 impacta significativamente a
adaptabilidade responsiva de documentos web, pois os novos
elementos e recursos introduzidos nessa versão têm relação
direta com a responsividade das páginas.
Acerca de desenvolvimento web e mobile, julgue o item seguinte.
Assim como o HTML, o CSS é uma linguagem de marcação,
que define a estrutura do conteúdo da página web.
Em relação a frameworks para desenvolvimento web, julgue os itens que se seguem.
A tecnologia DHTML é uma evolução do HTML na qual são
adicionados recursos dinâmicos às páginas web.
<script async src="um.js"></script> <script defer src="dois.js"></script>
Analisando o código acima com base na especificação HTML, o analista concluiu que o script:
I. HTML;
II. CSS;
III. JavaScript;
IV. PHP;
V. JSON;
( ) Linguagem que opera predominantemente no lado do cliente, permitindo manipular o DOM, validar formulários e criar experiências interativas em tempo real.
( ) Linguagem que fornece a estrutura semântica de uma página web, permitindo a correta interpretação de elementos como cabeçalhos, parágrafos, listas, links e multimídia.
( ) Linguagem que permite separar a apresentação visual do conteúdo, aplicando regras de design para controlar o layout, cores, tipografia, e outros aspectos estéticos de uma página.
( ) Linguagem que roda no lado do servidor, sendo capaz de processar formulários, interagir com bancos de dados e gerar conteúdo dinâmico que é enviado ao cliente na forma de HTML.
( ) Formato de intercâmbio de dados leve e de fácil leitura, amplamente utilizado para transmitir dados entre o cliente e o servidor de maneira estruturada e legível por máquinas.
Assinale a opção que melhor reflete a relação CORRETA, seguindo a ordem das descrições apresentadas.
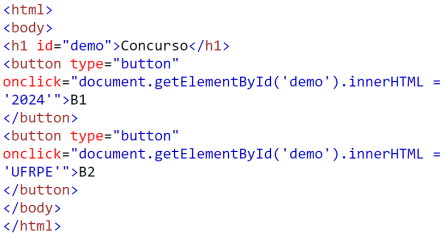
Considere o seguinte código HTML:

Analise as afirmações a seguir sobre esse código.
1) Esse é um exemplo do uso do conceito DOM em HTML.
2) O documento terá o título “Concurso” que poderá ser modificado ao se clicar no botão B1, mas não no botão B2.
3) Ao se alternarem cliques em B1 e B2, o título ficará se alternando entre “Concurso”, “UFRPE” e “2024”.
4) Como os botões executam ações sobre o mesmo elemento (“demo”), apenas um deles terá efeito de modificação dinâmica do título.
Está(ão) correta(s), apenas:

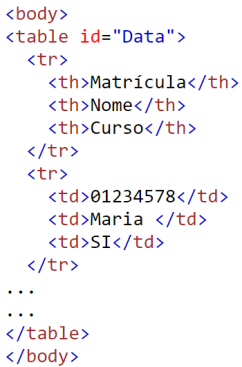
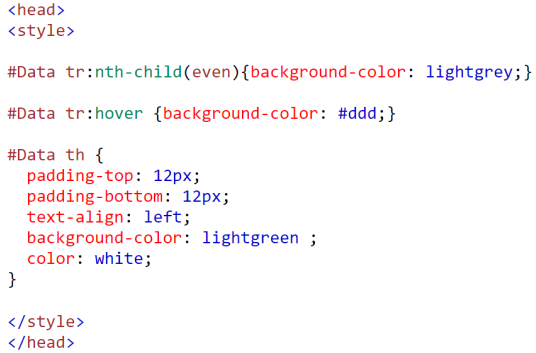
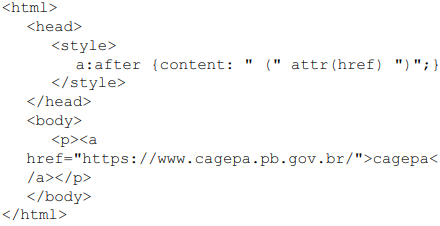
No cabeçalho do documento (após a marcação <html>), temos:

Podemos afirmar, sobre a tabela resultante, que
1) O DOM é uma interface de programação independente de plataforma que trata documentos HTML e XML estruturalmente como uma pilha (FILO), para que se acessem seus objetos programaticamente.
2) Através do DOM, é possível que scripts acessem os objetos dos documentos HTML/XML/CSS para modificar o conteúdo, o estilo e até a estrutura dos documentos.
3) Elementos da HTML e XML correspondem a nós da estrutura do DOM e podem conter outros nós como filhos.
4) Atributos de elementos da HTML e XML são propriedades de nós do DOM, e elas próprias podem ter outros nós do DOM como filhos.
Estão corretas, apenas,

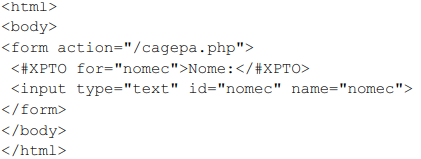
No código precedente, desenvolvido em HTML, a substituição dos caracteres #XPTO por uma tag HTML permitirá que se melhore a acessibilidade da página em apreço, tal que leitores de tela leiam em voz alta o rótulo, quando o usuário se concentrar no elemento de entrada, auxiliando aqueles que têm dificuldade de ler textos pequenos ou que não conseguem ler o texto.
Assinale a opção que correspondente à referida tag.

Considerando o código precedente, desenvolvido em HTML e CSS, assinale a opção que corresponde ao resultado da execução desse código.
A respeito do HTML5, marque V para as afirmativas verdadeiras e F para as falsas.
( ) A tag <hl> define o início de um parágrafo.
( ) Um exemplo do final de uma tag: <\title>
( ) O documento HTML inicia com a tag
Assinale a sequência correta.
A respeito do HTML5, analise as afirmativas.
I. É uma linguagem de programação.
II. Compila o código em um browser.
III. Descreve a estrutura de uma página web.
Está correto o que se afirma em
( ) Permite configurar estilo de um documento HTML. ( ) Descreve como elementos HTML devem ser exibidos. ( ) Exige o uso dos comandos C, PHP ou javascript.
Assinale a sequência correta.
Associe HTML 5, Java Script e CSS com as seguintes tarefas no contexto do desenvolvimento web.
1 - HTML 5.
2 - CSS.
3 - Java Script.
( ) Criar a estrutura básica da página web, incluindo elementos como cabeçalho, seções, parágrafos e imagens.
( ) Adicionar interatividade à página web, como menus suspensos, botões clicáveis e animações.
( ) Estilizar a aparência da página web, definindo cores, fontes, tamanhos e layouts.
( ) Armazenar dados persistentes do lado do cliente, como preferências do usuário ou informações de formulários.
( ) Realizar cálculos complexos ou processar grandes conjuntos de dados.
A sequência CORRETA, de cima para baixo, é:
No HTML5, não é mais necessário indicar o atributo (type) para referenciar arquivos de CSS e JavaScript. Sendo assim, a tag correta para inclusão de um arquivo JavaScript em uma página web é: