Questões de Concurso
Sobre css (cascading style sheets) em programação
Foram encontradas 568 questões
A linguagem das folhas de estilo em cascata (CSS) é apropriada para a formatação de menus que requerem caracteres tipográficos especiais, fontes diferenciadas e cores variadas.
Com o Dreamweaver, não é preciso conhecer todos os atributos dos arquivos CSS, já que, por meio de listas desdobráveis, se podem escolher os atributos que se deseja para a classe ou identificadores CSS, ou as tags em HTML, por exemplo.
Os sítios criados com a linguagem CSS, ao contrário daqueles criados em HTML e XML, são impossibilitados de visualização tanto no browser Mozilla Firefox como no Google Chrome.
CSS, utilizada para a criação de páginas para a rede Internet, permite criar bordas arredondadas sem o uso de imagens, ou definir duas imagens como background de um mesmo objeto.
web.

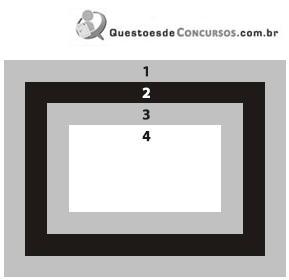
Assinale a alternativa que relaciona corretamente as áreas identificadas na figura pelos números de 1 a 4 aos seus respectivos nomes.
I. O HTML é composto por estruturas de marcação denominadas links.
II. Os navegadores mais conhecidos são o Microsoft Internet Explorer, o Netscape Navigator e o Mozilla Firefox.
III. A principal função das CSS (Cascading Style Sheets) é extrair a formatação de uma página do código HTML, separando-a do conteúdo propriamente dito.
São verdadeiras:
I. Troca e manipulação de dados usando XML e XSLT.
II. Retorno de dados assincronamente usando XMLHttpRequest.
III. Apresentação baseada nas Web Standards usando XHTML e CSS.
Assinale:
I. Caracteriza a mais rígida das declarações, não admitem qualquer item de formatação dentro dos elementos e nem elementos em desuso, segundo as recomendações do W3C. São indicados para uso com folhas de estilo em cascata, com marcação totalmente independente da apresentação.
II. Caracteriza uma declaração que permite uma maior flexibilidade sendo indicada para documentos que ainda utilizem elementos em desuso, regras de apresentação embutidas em tags e também para documentos destinados a exibição em browsers sem suporte para CSS. Não admite qualquer tipo de marcação para frames.
Esses dois tipos de DOCTYPE para XHTML são denominados, respectivamente:
I. Uma folha de estilo é um arquivo independente que pode ser anexado a um documento HTML, usando-se o elemento <body> ou o enunciado @import de CSS. II. <style> é um elemento de HTML que pode ser embutido dentro do documento HTML por si só.
III. Style é um atributo que pode ser embutido dentro de qualquer elemento HTML.
Assinale:

Esses blocos representam, respectivamente, as maneiras de inserir folhas de estilo:
I. O HTML deve ser usado como padrão de linguagem de marcação e conter tags otimizadas que integrem as fases de programação e design.
II. O HTML deve ser usado com a finalidade para a qual foi criado, ou seja, o documento HTML só deve ter conteúdo e não apresentação visual.
III. A apresentação visual deve ser toda formatada através de CSS, permitindo, dessa forma, que as fases de design e programação ocorram em paralelo, reduzindo o tempo de produção.
IV. HTML estruturado da maneira recomendada pelo W3C traz como um dos benefícios, a indexação em mecanismos de busca inteligentes, melhor realizada.
É correto o que se afirma SOMENTE em

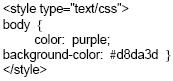
Em relação às regras de folhas de estilo do CSS, o trecho acima apresenta o número de ocorrências de seletor, propriedade e valor, equivalente, respectivamente, a: