Questões de Concurso Sobre programação
Foram encontradas 13.044 questões
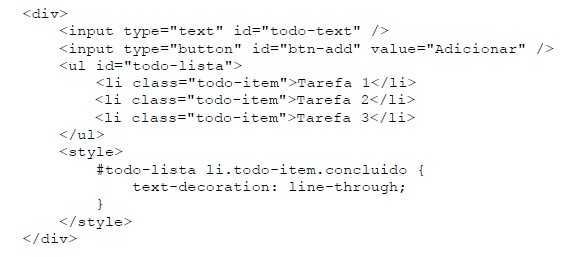
O código HTML abaixo será utilizado na questão.

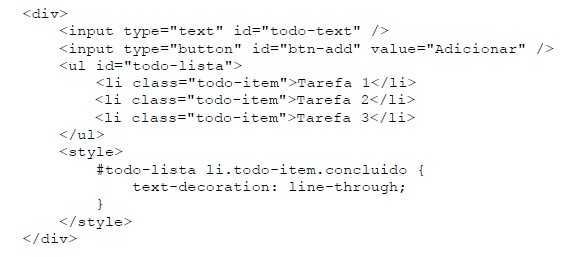
O código HTML abaixo será utilizado na questão.

ul#todo-lista li.todo-item { background: green; } ul > li.todo-item { background: yellow; } div ul#todo-lista li.todo-item { background: blue; } body > ul#todo-lista li.todo-item { background: salmon; } ul li.todo-item { background: red; }
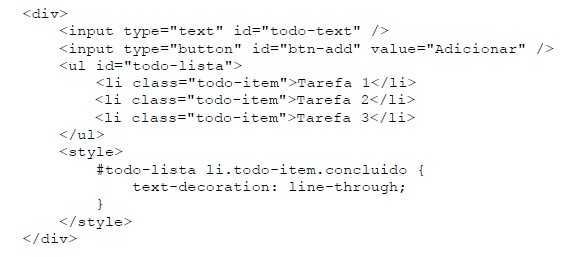
O código HTML abaixo será utilizado na questão.

#todo-lista { width: 200px; } #todo-lista li{ width: 100%; margin: 2px 0; padding: 10px; }
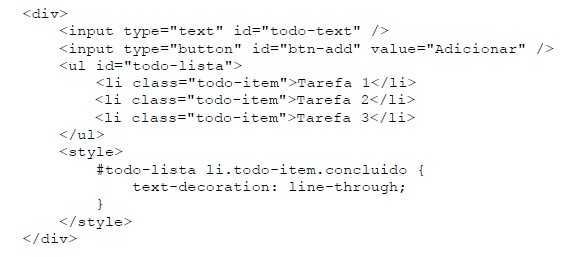
O código HTML abaixo será utilizado na questão.



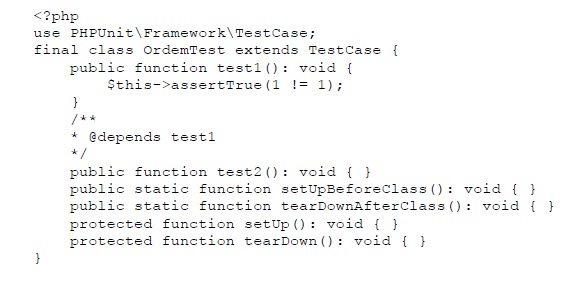
I) Interfaces de objetos permitem a criação de códigos que especificam quais métodos uma classe deve implementar.
II) Para implementar uma interface, o operador extends é utilizado. Ex.: class MinhaClasse extends MinhaInterface { /* implementação */ }
III) Classes podem implementar apenas uma única interface;
IV) A classe que implementa a interface precisa ter as mesmas assinaturas de método como definidas na interface. Não fazê-lo resultará em um erro fatal.
Assinale a alternativa que indica a(s) afirmativa(s) correta(s).


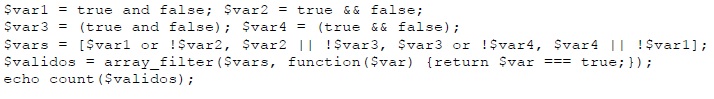
I) O operador @, quando utilizado imediatamente antes de uma expressão, faz com que qualquer mensagem de erro gerada por esta expressão seja ignorada.
II) O operador ! funciona como um operador lógico de negação, podendo ser utilizado apenas antes de variáveis, expressões booleanas e funções de valor diferente de NULL.
III) O operador ternário ?? é um operador condicional, utilizado para estruturas de if-else simplificadas: [condição lógica] ?? [caso true] : [caso false]
Assinale a alternativa que indica a(s) afirmativa(s) correta(s).



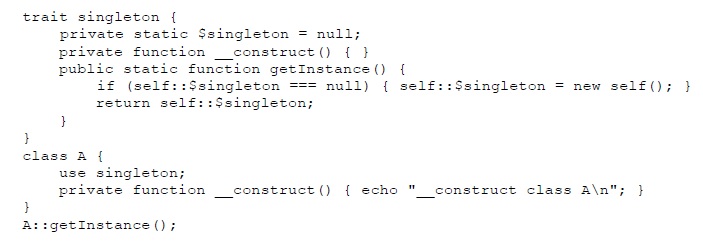
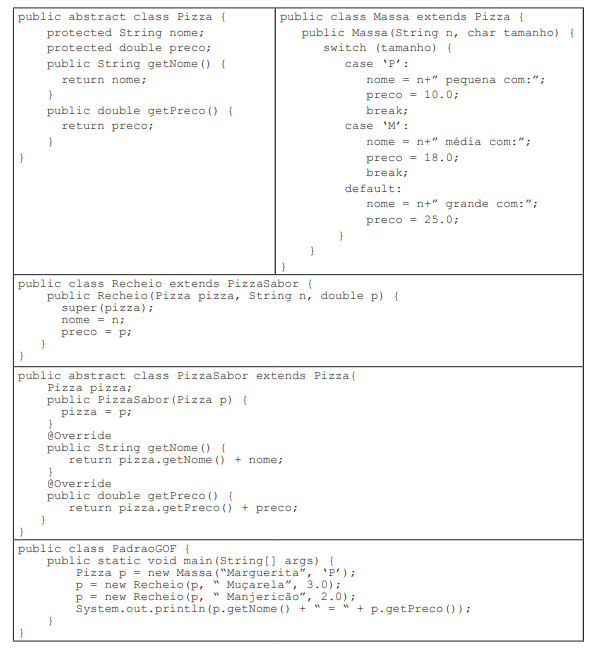
O comando que corresponde ao nome do padrão de projeto Gang of Four ( GoF) que foi utilizado é
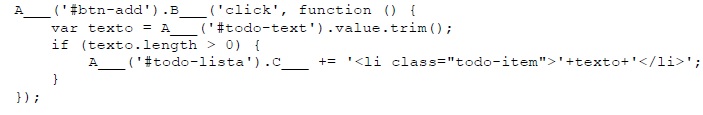
Escrever JavaScript não obstrutivo implica: • que o conteúdo da página deve estar presente e funcional, ainda que se perca em usabilidade, caso o usuário esteja visualizando o documento em um dispositivo (por exemplo, navegador) sem suporte para JavaScript; • usar a linguagem com vistas a unicamente incrementar a usabilidade da página; • escrever scripts em arquivos externos para serem linkados ao documento e não inserir script na marcação HTML.
...
Outro conceito intimamente relacionado ao princípio de separação das camadas de desenvolvimento é o moderno conceito, introduzido com a chegada dos Padrões Web, conhecido como “melhoria progressiva” (progressive enhancement). Segundo esse princípio, o desenvolvimento de uma página Web deve ser feito em três etapas: • Na primeira etapa, estruturar os conteúdos usando a linguagem HTML. Ao final dessa etapa, todos os conteúdos devem estar disponíveis para qualquer visitante que esteja utilizando qualquer dispositivo de usuário. • Na segunda etapa, incrementar a apresentação da página com o uso das CSS. Essa etapa visa a melhorar a experiência dos usuários aptos a visualizar folhas de estilos. • Finalmente, na terceira etapa, introduzir JavaScript com a finalidade de acrescentar interatividade à página, melhorando ainda mais a experiência do usuário.
O sistema que representa o uso de JavaScript segundo esses princípios é
MARCAÇÃO 1. DOCTYPE 2. UL 3. META 4. INPUT TYPE 5. LABEL 6. TITLE 7. OL A
SIGNIFICADO ( ) Indica uma lista não numerada. ( ) Auxiliam os mecanismos de busca a encontrarem o site na web. ( ) Aparece na aba do navegador. ( ) Rótulo para campos de formulário. ( ) Indica para o navegador a versão de HTML usada na página. ( ) Campo de formulário.
A sequência correta é
double [ ] dlbs = { 1,5,1,2.0,7};
Qual das alternativas abaixo podemos utilizar para iterar a lista acima:


A imagem acima é representada pelo códigoHTML:
< artigo >
< h1 >Futebol </ h1 >
< p >Campeonato Brasileiro</p >
< h2 >Série A</h2 >
< p >Santos</p >
<p >Corinthians</p >
< h2 >Série B</h2 >
< p >XV de Piracicaba</p >
< p >Audax</p >
</article >
Assinale a alternativa que adquiriu o código de estilo CSS utilizado :