Questões de Concurso Sobre arquitetura de software
Foram encontradas 7.598 questões
A respeito de arquitetura cliente/servidor (C/S) em multicamadas, julgue o item subsequente.
Na arquitetura C/S multicamada, a mesma aplicação pode atuar
simultaneamente como servidor e como cliente para outras
aplicações.
Considere as seguintes frases no contexto de Web Services.
I. Um documento que descreve um web service.
II. Um protocolo de comunicação entre aplicações que rodam em diferentes sistemas operacionais.
III. Uma forma comum para descrever informações que são lidas e entendidas por aplicações computacionais.
IV. Permite a distribuição de conteúdo atualizado para outros websites.
As frases descrevem, de forma sucinta e na ordem em que aparecem, artefatos conhecidos como:
O Sistema de Acompanhamento de Mercados (SisMARKET) apoia o processo de controle de transações de compra e venda de ativos financeiros e fornece aos gestores visões distintas contendo gráficos que demonstram continuamente o andamento das transações. Sendo assim, o SisMARKET possui uma funcionalidade para notificar e atualizar as visões gráficas automaticamente sempre que o quantitativo de um ativo financeiro sofre alterações. No projeto de desenvolvimento do SisMARKET foram empregadas boas práticas, como o uso de padrões de projeto.
Sendo assim, no SisMARKET, o padrão de projeto utilizado na construção da funcionalidade que configura uma dependência um-para-muitos entre objetos, de modo que, quando um objeto muda de estado, todos os seus dependentes são notificados e atualizados automaticamente, foi o:
Considerando um serviço implementado sobre uma arquitetura cliente-servidor sem alta disponibilidade, qual das alternativas a seguir é correta baseando-se no funcionamento desse modelo?
Obs.: Considere apenas o lado da administração do serviço, ou seja, do servidor da aplicação.
Qual é o padrão de projeto mais adequado para essa situação?
I. Tem por função criar uma aparência sofisticada e limpa, na qual cada elemento deve ter uma ligação visual com outro elemento da página, com destaque para espessura, fontes e tamanhos, nada devendo ser colocado arbitrariamente em uma página. Ao inserir textos e imagens em um layout, deve-se ter em mente que mantê-las organizadas é fundamental para a compreensão do observador. Em síntese, é um princípio que define o processo de leitura do observador. II. Tem por objetivo criar uma organização e fortalecer a unidade, replicando os elementos visuais do design, espalhando-os pelo material. O elemento pode ser uma fonte em negrito, uma linha horizontal, entre outros, qualquer aspecto que o leitor reconheça visualmente. Em síntese, é um princípio que cria consistência entre os elementos.
Os princípios descritos são denominados, respectivamente:
I. É o parâmetro que trata da disponibilidade de conteúdos e recursos de modo universal na internet, com o objetivo do conteúdo ser acessado, percebido, compreendido e receber interação de qualquer usuário com autonomia e sem barreiras. É, em essência, o respeito pela diversidade de usuários que há na internet e seus direitos ao acesso à informação. II. É o parâmetro que define a facilidade com que as pessoas empregam uma ferramenta ou mesmo um objeto para realizar uma tarefa. É, em essência, a capacidade do sistema em fazer com que o usuário tenha sucesso na execução de suas tarefas.
Os conceitos em I e II referem-se, respectivamente a:

ALFA – Representa a interface gráfica, com a qual o usuário interage. BETA – Representa um intermediador que interage com a interface gráfica. GAMA – Representa a interação com BETA e executa as regras de negócios do sistema
Nesse contexto, ALFA, BETA e GAMA são
denominados, respectivamente:

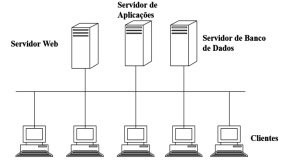
As aplicações são: I. Acesso – navegação por meio de browsers. II. Dados – com todas as informações necessárias. III. Apresentação – onde serão feitas as alterações de interface. IV. Lógica – onde serão feitas as alterações nas regras do negócio, quando necessárias.
Se a aplicação em I corresponde a Clientes, as demais em II , III e IV correspondem respectivamente, aos servidores:

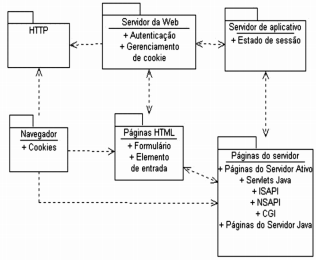
Os principais componentes do padrão dessa arquitetura estão no servidor. Entre os principais componentes, dois são detalhados a seguir. I. Representa o principal ponto de acesso para todos os navegadores de cliente, que acessam o sistema por meio de pedidos de páginas em HTML estático ou páginas do servidor. Dependendo da solicitação, esse componente pode iniciar algum processamento no próprio servidor. Se o pedido de página for para um módulo da página com scripts do servidor, esse componente delegará o processamento para o interpretador de script ou módulo executável apropriado. De qualquer forma, o resultado será uma página em formato HTML, apropriada para ser processada por um browser. II. Representam páginas da web que passam por implementações no servidor por meio de scripts, processadas por meio de um filtro no servidor do aplicativo ou de módulos executáveis. Essas páginas têm possibilidade de acesso a todos os recursos do servidor, incluindo componentes da lógica do negócio, bancos de dados, sistemas legados e sistemas de contabilidade comercial. Os componentes da arquitetura detalhados em I e II são denominados, respectivamente:
Considerando o padrão GRASP, julgue o item a seguir.
Atribuir responsabilidades para abstrações, e não para
objetos, faz parte do padrão Expert.
Considerando o padrão GRASP, julgue o item a seguir.
Observa-se a utilização do padrão Controller quando uma
classe recebe a responsabilidade de lidar com eventos do
sistema.