Questões de Concurso Para tcm-sp
Foram encontradas 1.040 questões
Resolva questões gratuitamente!
Junte-se a mais de 4 milhões de concurseiros!


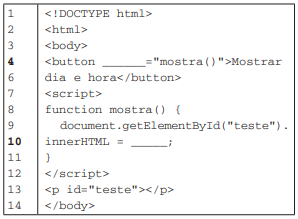
Supõe-se que esse programa será aberto por um navegador como o Chrome ou o Edge. Deseja-se que ele apresente na tela um botão que, ao ser pressionado, exiba a data e hora no formato:
Sun Mar 01 2020 23:20:11 GMT-0300 (Horário Padrão de Brasília)
Para tanto, os traços deverão ser substituídos, respectivamente, por:
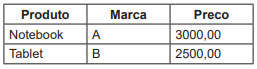
A página possui regras de estilo CSS associadas, que não estão apresentadas aqui. Esse código produz a seguinte saída no navegador:

Deseja-se alterar a exibição dos valores numéricos da última coluna para que tenham alinhamento à direita, sem, entretanto, alterar o alinhamento de seu título ou de outras colunas. Uma regra de estilo que pode ser adicionada para atingir esse objetivo, desconsiderando eventuais efeitos sobre outros elementos da página fora esta tabela, é:
<!DOCTYPE html> <html> <body> <canvas id="c" width="200" height="100"> </canvas> <script> var c = document.getElementById("c"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100,50,40,Math.PI,2*Math.PI); ctx.stroke(); </script> </body> </html>
O desenho resultante no canvas, exibido no navegador, é