Questões de Concurso Público DPE-RS 2023 para Analista - Área de Apoio Especializado - Tecnologia da Informação - Desenvolvimento de Sistemas
Foram encontradas 70 questões

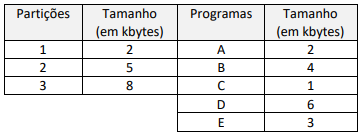
Há 5 programas a serem executados: A, B, C, D, E. A sequência de alocação dos três programas iniciais nas partições 1, 2 e 3 a serem executados por Roberto de forma a ter a menor fragmentação interna é:

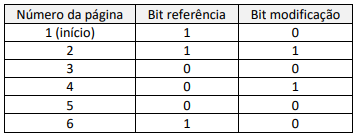
Virgínia usou o Algoritmo de Segunda Chance Aperfeiçoado. Considerando que não ocorrerá nenhuma nova execução ou modificação e que a partir desse momento só haverá a remoção das páginas, a sequência de remoção de páginas da memória principal identificada por Virgínia será:
<!DOCTYPE html> <html> <body> <%! int variable_value=5; %> <%= " O valor é :"+ variable_value %> </body> </html>
É correto afirmar que os trechos delimitados pelas tags <% e %> contêm código específico para:
Analise o código PHP abaixo, no qual três linhas foram omitidas do trecho tracejado.
<!DOCTYPE html>
<html>
<body>
<?php
class Time {
public $x;
public $y;
function set_n($x) {
$this->n = $x;
}
function get_n() {
return $this->n;
}
function set_c($c) {
$this->c = $c;
}
function get_c() {
return $this->c;
}
}
- - - - - - - - - - - - - -
echo "Time: " . $t->get_n();
echo "<br>";
echo "Cor: " . $t->get_c();
?>
</body>
</html>
Dado que essa página exibe o trecho
Time: Flamengo
Cor: Red
as linhas omitidas são:
a xor b
pode ser expressa como:
Observe o algoritmo a seguir, expresso numa pseudolinguagem.
function xpto(u, v)
begin
if v = 0 then return u
else return xpto(v, u mod v);
end;
Dado que, numa expressão do tipo x mod y, o operador mod retorna o resto de divisão inteira de x por y, é correto afirmar que a expressão
xpto(342, 162)
retorna:
public interface UserRepository extends JpaRepository<User, Long> { @Query("select codigo from User u where u.emailAddress = ?1") User findByEmailAddress(String emailAddress); }
Supondo-se que todas as definições complementares à declaração foram devidamente estabelecidas, é correto afirmar que o trecho ‘?1’ expressa:
<!DOCTYPE html> <html> <head> <style> div { max-width: 200px; border: 10px solid black; padding: 30px; margin: 12px; background-color: lightgray; } .div { background-color: lightgreen; border: 6px solid red; } </style> </head> <body> <div> Essa é uma questão sobre CSS. <div class="div">Essa é uma questão sobre CSS.</div> </div> </body> </html>
Sobre a página apresentada, analise as afirmativas a seguir.
I. O texto “Essa é uma questão sobre CSS.” é exibido apenas uma vez. II. São exibidas duas caixas, ambas com margens pretas. III. Somente uma caixa é exibida, com margem vermelha.
Sobre essas afirmativas, é correto afirmar que
“É um container inline que é usado para aplicar marcações de estilo a de um texto ou documento, e pode facilmente ser manipulado por código JavaScript.”
De acordo com essas características, é muito provável que o texto refira-se à tag:
Analise o código a seguir.
<!DOCTYPE html>
<html>
<body>
<p id="e2"><span id="e1"></p>
<script>
let a = 12;
let b = 8;
let c = a+b;
try {
let xpto = eval("(a+b)*c");
document.getElementById("e1").innerHTML = xpto;
}
catch(err) {
document.getElementById("e1").innerHTML =
undefined;
}
finally {
document.getElementById("e1").innerHTML =
"O resultado é ... " +
document.getElementById("e1").innerHTML;
}
</script>
</body>
</html>
Quando carregada, essa página exibe: