Questões de Concurso Público MEC 2011 para Web Designer
Foram encontradas 11 questões
Quando uma requisição for completada com sucesso e com status OK, o código retornado será 350.
Quando uma requisição de um dado for movida permanentemente para nova URI (uniform resource identifier), o código retornado será 301.
O código 404 informa que o objeto não foi encontrado.
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários
HTML, julgue o item que se segue.
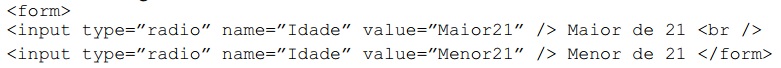
O trecho de código abaixo

indica um formulário do tipo radio button, entretanto está sintaticamente incorreto.
Em formulário, o checkbox permite que se faça uma ou várias escolhas entre um conjunto de opções; sua definição, em HTML, ocorre por meio da expressão <input type="checkbox" />.