Questões de Concurso
Sobre programação de front end em programação
Foram encontradas 55 questões
I. Seletores que estão associados a um id serão aplicados a um único elemento no documento HTML, e os seletores associados a um class no documento HTML devem ser definidos iniciando pelo símbolo # no CSS.
II. Um seletor que utiliza uma classe tem menor peso do que um seletor que utiliza apenas um tipo associado a uma tag.
III. Estilos aplicados a um elemento podem ser herdados pelos seus elementos filhos, a menos que uma regra específica seja aplicada a eles.
IV. Se duas regras conflitantes são aplicadas a um elemento, a que aparece por último no código CSS é a que será aplicada.

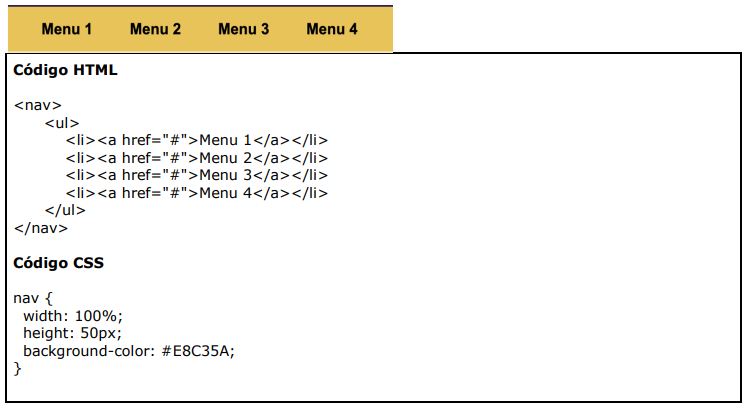
Assinale a alternativa correta em relação ao restante do código CSS capaz de compor corretamente essa estrutura.
( ) A propriedade font-color define a cor de um texto. ( ) A propriedade float permite a utilização dos valores left, center e right. ( ) A propriedade padding é usada para definir a distância entre o conteúdo e a borda do elemento. ( ) A propriedade letter-spacing define o espaçamento entre as letras de uma palavra. ( ) A propriedade background-attachment define uma imagem de fundo para o elemento.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:

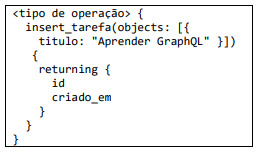
Em GraphQL, o tipo de operação utilizada para inserir, atualizar ou apagar dados é o:

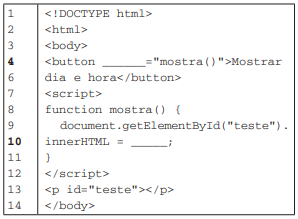
Supõe-se que esse programa será aberto por um navegador como o Chrome ou o Edge. Deseja-se que ele apresente na tela um botão que, ao ser pressionado, exiba a data e hora no formato:
Sun Mar 01 2020 23:20:11 GMT-0300 (Horário Padrão de Brasília)
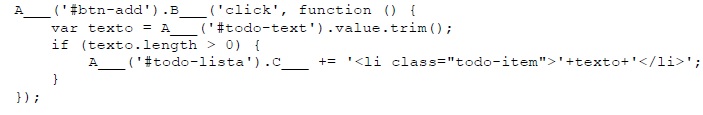
Para tanto, os traços deverão ser substituídos, respectivamente, por:
<!DOCTYPE html> <html> <body> <canvas id="c" width="200" height="100"> </canvas> <script> var c = document.getElementById("c"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100,50,40,Math.PI,2*Math.PI); ctx.stroke(); </script> </body> </html>
O desenho resultante no canvas, exibido no navegador, é

<!DOCTYPE html> <html> <body> <p id=”texto”></p> <script> document.getElementById(“texto”).innerHTML = (~(5^2))<<2; </script> </body> </html>
O texto na saída apresentado no navegador, ao carregar essa página, é:
<!DOCTYPE html> <html> <body> <p id=”conta”></p> <script> var a = 1; var b = 2; var c = 3; x = a + b * c; y = x % 5; z = Math.pow (y,2); z--; document.getElementById(“conta”).innerHTML = z; </script> </body> </html>
Quando esse programa for aberto por um navegador como o Chrome ou o Edge, será exibido na tela:
Considere a página web a seguir criada com HTML e JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Prova</title>
<meta charset="UTF-8">
</head>
<body>
<p id="exibe"></p>
<script>
const veiculo = {marca: "Mercedes", modelo: "GLA 200", cor: "preto"};
I
</script>
</body>
</html>
Para exibir o modelo do veículo no parágrafo existente na página, a lacuna I deve ser preenchida com
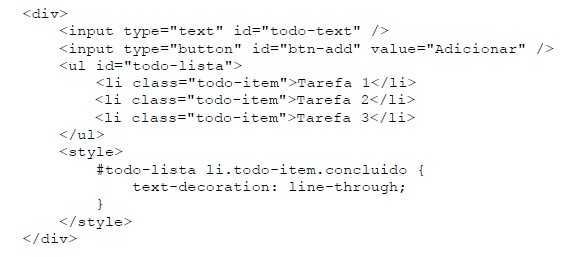
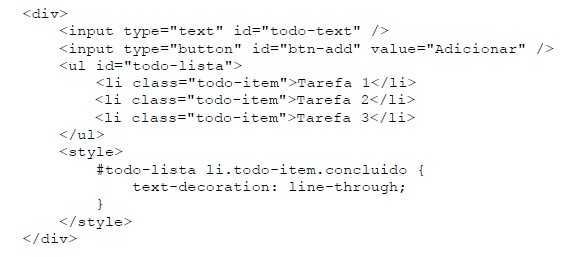
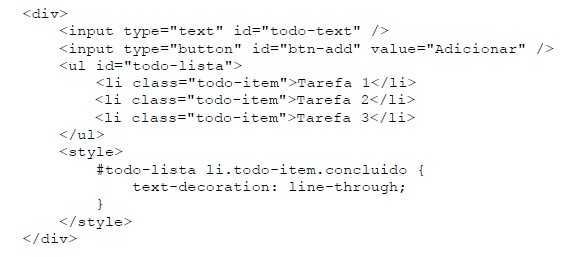
O código HTML abaixo será utilizado na questão.

O código HTML abaixo será utilizado na questão.

#todo-lista { width: 200px; } #todo-lista li{ width: 100%; margin: 2px 0; padding: 10px; }
O código HTML abaixo será utilizado na questão.


Analise as seguintes questões relativas ao projeto de interface do usuário:
• Que trabalho o usuário vai realizar em circunstâncias específicas?
• Qual é o fluxo de trabalho?
• Quais os objetos do domínio de problema específicos que o usuário vai manipular à medida que o trabalho é desenvolvido?
Considerando o processo de projeto de interface do usuário, encontrar as respostas para esse conjunto de perguntas auxilia o projetista