Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.093 questões
Um desenvolvedor JavaScript está atualizando um código legado que utiliza a classe Date para manipulação de datas e horas. Ele precisa substituir o código antigo por uma implementação moderna utilizando a nova Temporal API, introduzida no ECMAScript 2023. O código original contém a seguinte linha para criar uma data correspondente a 15 de agosto de 2023:
const minhaData = new Date ( 2023 , 7 , 15 ) ;
Qual linha de código corresponde à criação dessa mesma data, usando a Temporal API?
Em JavaScript, a palavra-chave ____________ é usada para declarar variáveis cujo valor pode mudar no escopo do bloco em que foram definidas, enquanto a palavra-chave ____________ é usada para variáveis imutáveis. Já o método ____________ adiciona elementos ao final de um array e a estrutura ____________ permite a repetição de um bloco de código enquanto uma condição for verdadeira, já o objeto ____________ fornece métodos para manipulação de números e cálculos matemáticos.
Em sequência, as palavras-chave que completam corretamente
essas lacunas são:
Em um sistema de gerenciamento de conteúdo web, a equipe de desenvolvimento está avaliando qual linguagem de programação utilizar para otimizar a performance do banco de dados. O foco está na eficiência de consumo de recursos, velocidade das consultas e capacidade de escalabilidade.
Elaborado pelo(a) autor(a).
Levando em conta tais critérios do caso, qual das seguintes linguagens é mais apropriada para a integração entre back-end e interfaces?
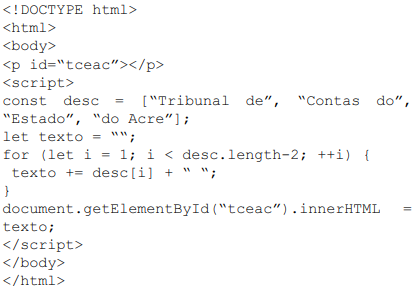
Considere o código a seguir, escrito em HTML e JavaScript.

É correto afirmar que a execução desse código gerará a seguinte saída.
Tribunal de Contas do
Em relação ao desenvolvimento de sistemas web, julgue o próximo item.
Nas aplicações SPA (single page application) que utilizam
AJAX, cada interação do usuário resulta em um
recarregamento completo da página, o que garante que todas
as partes da interface sejam atualizadas simultaneamente.
Acerca de desenvolvimento web e mobile, julgue o item seguinte.
O objetivo do JavaScript é deixar mais dinâmicas as
aplicações web, de maneira que o usuário possa interagir e
alterar o conteúdo da página.
Para solicitar ao npm uma instalação limpa do projeto, Cléber utilizou no script o comando npm:
I. HTML;
II. CSS;
III. JavaScript;
IV. PHP;
V. JSON;
( ) Linguagem que opera predominantemente no lado do cliente, permitindo manipular o DOM, validar formulários e criar experiências interativas em tempo real.
( ) Linguagem que fornece a estrutura semântica de uma página web, permitindo a correta interpretação de elementos como cabeçalhos, parágrafos, listas, links e multimídia.
( ) Linguagem que permite separar a apresentação visual do conteúdo, aplicando regras de design para controlar o layout, cores, tipografia, e outros aspectos estéticos de uma página.
( ) Linguagem que roda no lado do servidor, sendo capaz de processar formulários, interagir com bancos de dados e gerar conteúdo dinâmico que é enviado ao cliente na forma de HTML.
( ) Formato de intercâmbio de dados leve e de fácil leitura, amplamente utilizado para transmitir dados entre o cliente e o servidor de maneira estruturada e legível por máquinas.
Assinale a opção que melhor reflete a relação CORRETA, seguindo a ordem das descrições apresentadas.
function printTheme(props) { const theme = useState(props?.index?0:1);
try { console.log(theme); } catch (e) { console.log(e); }
return <Text>{theme}</Text>; }
Considere feitas as importações necessárias.
Ao ser utilizado em uma aplicação React Native, o componente acima apresentará:
const array = ["T", "R", "F", 1]
array.splice(0, 0, '>')
console.log(array.filter(v=>!!v))
Ao ser executado, o código acima exibirá na saída do console:
const regexp = /(f+)(\d?)(t*)/g; const str = 'trf1trf2trf3trf4trf5';
const array = [...str.matchAll(regexp)]; console.log(array.length)
Ao ser executado, o código acima imprime na saída padrão do console: