Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.093 questões
Julgue o item seguinte acerca de orientação a objetos e linguagens de programação.
Considere-se o seguinte código JavaScript.
<script>
class Retangulo {
constructor(altura, largura) {
this.altura = altura;
this.largura = largura;
}
// Getter
get area() {
return this.calcArea();
}
// Method
calcArea() {
return this.altura * this.largura;
}
}
class Quadrado extends Retangulo {
constructor (lado) {
super(lado,lado);
}
}
const quadrado = new Retangulo(10, 10);
const quad = new Quadrado(15);
console.log(quadrado.area);
console.log(quad.area);
</script>
O resultado da execução do código precedente será o seguinte.
Erro: função area() não definida.
Analise o código JavaScript a seguir.
const cidades =
["Natal", "Manaus", "Recife", "Brasília"];
cidades.reverse();
alert (cidades);
Assinale o que é exibido na execução do trecho acima.
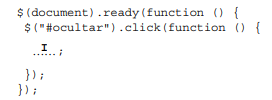
Considere o bloco de código jQuery abaixo, parte de uma página HTML, em condições ideais.

Considere a existência de um botão criado por meio da tag button, cujo atributo id possui o valor ocultar. Considere, ainda,
que há na página diversos parágrafos criados por meio da tag p. Nestas condições, para que, ao clicar no botão, o conteúdo de
todos as tags p seja ocultado, a lacuna I deve ser corretamente preenchida com
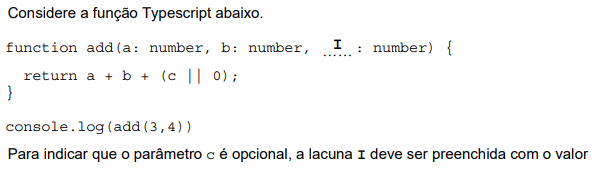
Considere o código Typescript abaixo.
const advogados: string[] = ["Paulo Freitas"];
Para adicionar o nome Luiz Teixeira na array advogados, imediatamente após o nome já existente, utiliza-se a instrução

Considere uma página Web que contém o código JavaScript aseguir.
< script >
let text = "";
for (let i = 0; i < 5; i++) {
text += " " + i ;
}
alert (text);
< /script >
O valor exibido pela execução desse script é
<button onclick="this.innerHTML = Date()">The time is?</button>
É correto afirmar que, quando o botão é clicado,
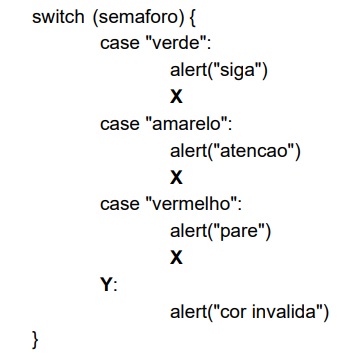
}

Os comandos X e Y que devem ser colocados para que a estrutura condicional seja executada adequadamente são, respectivamente,
<script> const registro = {nome:"Carlos", cidade:"São Paulo", idade:42}; let texto = ""; for (let r in registro) { texto += registro[r] + " "; } alert(texto); </script>
A execução desse script provoca
Considere o código Javascript exibido a seguir.
<script>
var x = 10;
{
var x = 2;
}
alert( x);
</script>
A execução desse script provoca
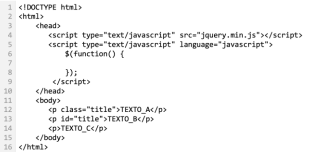
Analise o código da página HTML a seguir:

A instrução jQuery que, ao ser incluída na linha 7, irá alterar para
vermelho somente a cor da palavra TEXTO_A nessa página é
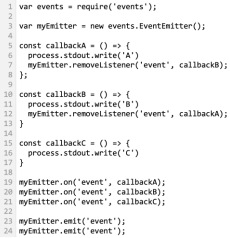
Analise o código a seguir escrito utilizando o framework Node.js:

Ao executar esse programa em um terminal será escrito na saída
padrão


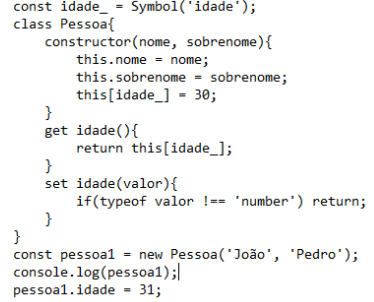
Ao ser executado, assinale a alterativa correta sobre a resposta que esse código trará:
class App extends React.Component {
}
O único método necessário dentro desta classe, que recebe os dados de entrada e retorna o que deve ser exibido, é o componente