Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.093 questões
I. É derivado do Java, motivo pelo qual sua nomenclatura é semelhante.
II. O JavaScript pode funcionar tanto como um procedimento quanto como uma linguagem orientada a objetos.
III. Uma vez que um objeto tenha sido construído, ele pode ser utilizado como modelo, ou protótipo, para criar objetos semelhantes.
IV. A sintaxe básica é intencionalmente semelhante ao Java e à C++ para reduzir o número de novos conceitos necessários para aprender a língua.
Estão CORRETOS:

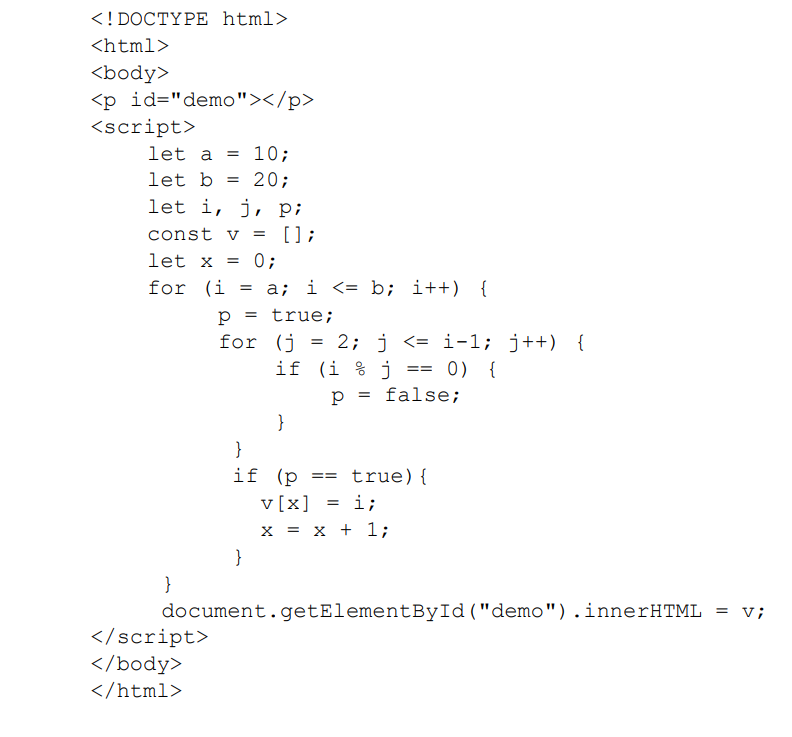
O resultado da execução do código é
Em relação às tecnologias de desenvolvimento Front-End, avalie as seguintes afirmações:
I - JavaScript é uma linguagem de marcação de hipertexto utilizada na criação de pequenos programas para realizar ações em uma página web.
II - CSS é uma linguagem de programação estruturada de script utilizada para estilizar as páginas web.
III - Um link no HTML utiliza a tag <a> que possui o atributo href no qual indica-se o destino do link. Exemplo de link em HTML: <a href="http:uespi.br/'> Página da UESPI</a>.
IV - O JavaScript pode ser incorporado a páginas HTML para que elas sejam mais dinâmicas e interativas.
Assinale a alternativa que apresenta APENAS as afirmações CORRETAS.

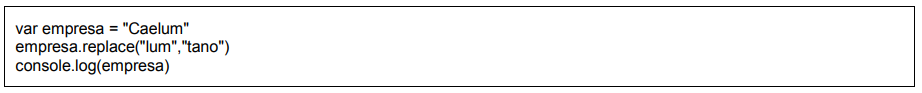
Ao inserir-se esse código em uma página HTML e abrir-se essa página em um navegador, o resultado é:
I - É um software desenvolvido em linguagem de baixo nível. II - Faz o gerenciamento de todo o sistema de hardware. III - A BIOS integrada em um PC também é conhecida por ser o firmware do PC. IV - O software com o conjunto básico de instruções de um hardware.
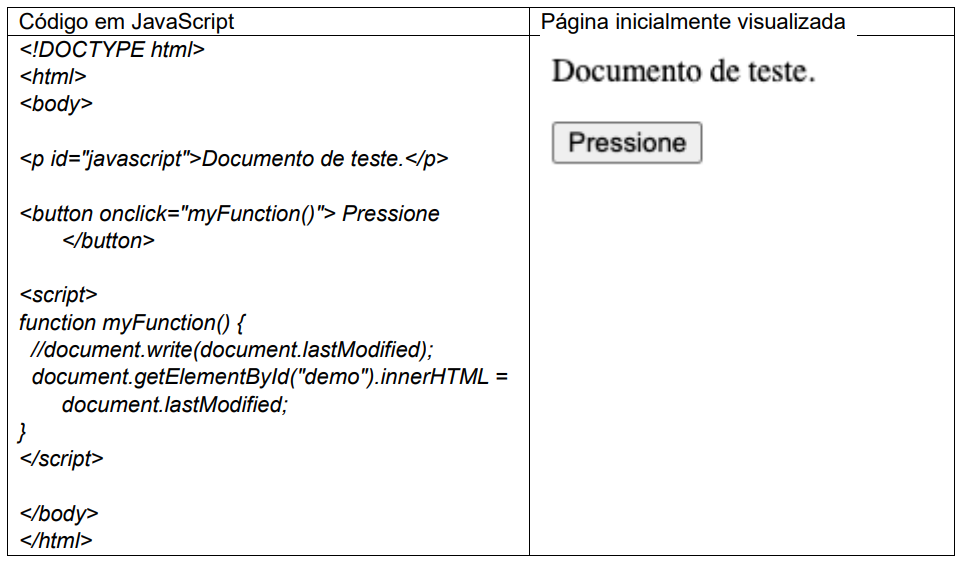
A ação que deve ocorrer ao clicar no botão “Pressione”, criado através do programa em JavaScript abaixo, é a seguinte

Julgue o item subsequente, a respeito de HTML5, CSS3 e JavaScript.
O código JavaScript a seguir, ao ser executado, apresenta o valor 3 no console de desenvolvimento do navegador web.
<script>
var cores = [“vermelho”, “verde”, “azul”];
console.log(cores.length);
</script>
Considere o código JQuery apresentado a seguir.
$("button.mudar").on("click",(evt)=>
{ $("#mensagem").html("Clicado"); });
Sobre o funcionamento do código apresentado, é correto afirmar
que:
O método read() é um método de acesso a arquivos, o qual é utilizado, exclusivamente, pela linguagem JavaScript e permite a leitura de uma quantidade específica de bytes ou de caracteres do arquivo.
O FileReader() é um método, usado em JavaScript, especialmente útil para a leitura de arquivos em navegadores da web.