Questões de Concurso
Comentadas sobre html (hypertext markup language) em programação
Foram encontradas 964 questões
I - keygen é uma tag que gera chaves de autenticação para usuários.
II - range é um valor do atributo type, da tag input, que define a entrada como um intervalo de datas.
III - rp mostra os navegadores que suportam anotação rubi.
IV - progress mostra o progresso de uma execução.
Está correto o que se afirma em
O elemento <acronym>, usado em versão anterior, não faz parte da especificação HTML5.
<html>
<head>
<style>
a :after {
content: " (" attr(href) ")";
}
</style>
</head>
<body>
<p><a href="www.tre-rs.jus.br">TRE/RS</a></p>
</body>
</html>
Com relação ao CSS e HTML descritos no código, o resultado apresentado será
<html>
<body>
<h1>HTML</h1>
<svg width="200" height="200"
style="fill : rgb (255,255,255); stroke:rgb (0,0,0)">
<rect width="200" height="200" />
<circle cx="100" cy="100" r="40" />
<line x1="0" y1="100" x2="100" y2="200" />
<line x1="100" y1="200" x2="200" y2="100"/>
<line x1="200" y1="100" x2="100" y2="0" />
<line x1="100" y1="0" x2="0" y2="100" />
</svg>
</body>
</html>
Assinale a opção que apresenta o resultado do código HTML acima em um navegador compatível.
Ao clicar no botão Aplicar, para que as letras B e D, contidas na tabela, fiquem com fundo na cor vermelha, deve-se preencher a lacuna I com:
CPF: < input type="text" name="cpf" required>
No Google Chrome, para que o formulário seja submetido somente se o CPF for digitado no formato XXXXXXXXX-XX, onde X representa qualquer número decimal de 0 a 9, é necessário colocar nesse campo o atributo
A tag definida a seguir é obrigatória na especificação de uma página que utilize HTML5.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 5. //PT"
"h t t p:/ /www. w3.org/ TR /html5 /strict.dtd">
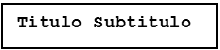
Considere uma página HTML cujo código seja o apresentado a seguir.
<!doctype html>
<html>
<header>
<style>
h2{
display: inline;
}
</style>
</header>
<body>
<h1>Titulo</h1>
<h2>Subtitulo</h2>
</body>
</html>
Nessa situação, será apresentado em um navegador o seguinte resultado:

div[id$="inferior"]{background:#0000FF}
É correto afirmar que a cor de fundo azul será aplicada no elemento div cujo valor do atributo id