Questões de Concurso
Sobre diagramação e editoração em design gráfico
Foram encontradas 294 questões
Leia o texto para responder à questão.
Considere um catálogo de uma exposição com 12 páginas para diagramar em tamanho A5, posição retrato, com uma caixa de 25 cíceros de largura, (2 colunas e uma entre coluna de 1 cícero), por 31 linhas de altura, compostas em Times New Roman de C12/14 pontos cíceros. A margem externa é de 20,7 mm, antes do refile.
Obs.: 1 ponto Cícero é igual a 0,376 mm;
1 cícero é igual a 4,512 mm.
Leia o texto para responder à questão.
Considere um catálogo de uma exposição com 12 páginas para diagramar em tamanho A5, posição retrato, com uma caixa de 25 cíceros de largura, (2 colunas e uma entre coluna de 1 cícero), por 31 linhas de altura, compostas em Times New Roman de C12/14 pontos cíceros. A margem externa é de 20,7 mm, antes do refile.
Obs.: 1 ponto Cícero é igual a 0,376 mm;
1 cícero é igual a 4,512 mm.

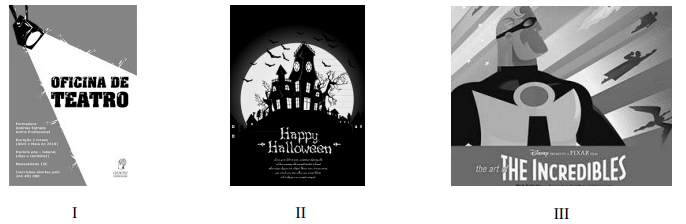
O uso da direção visual deu-se de forma INCORRETA em
Um mesmo conteúdo pode ter um resultado completamente diferente de acordo com a maneira como foi diagramado. Para diagramar precisamos nos familiarizar com alguns conceitos. Precisamos definir um _____ para organizar o espaço disponível para a diagramação, uma das melhores maneiras de organizar o texto é através de _____, nem só de texto vive uma diagramação, podemos utilizar também _____, que dão vida ao material gráfico.
Assinale a alternativa que preencha correta e respectivamente as lacunas.
Quando falamos em material gráfico, cada peça tem as suas características, necessidades e objetivos. Para descobrir como fazer uma diagramação eficaz, você precisa entender essas demandas e trabalhar de acordo com elas. Analise as afirmativas abaixo e dê valores Verdadeiro (V) ou Falso (F).
( ) A diagramação é que organiza e expõe o conteúdo, traduzindo os conceitos em linguagem visual.
( ) Hierarquia, composição e equilíbrio são alguns dos pontos de destaque na diagramação.
( ) Para fazer a diagramação, não é necessário seguir um grid.
( ) Para que o leitor consiga identificar facilmente as informações disponibilizadas, é essencial que haja espaços entre cada bloco de conteúdo.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.
Editoração eletrônica é um processo voltado para a produção de peças gráficas e editoriais, tais como jornais, livros, revistas, catálogos, malas diretas e folhetos, por meio de ferramentas computadorizadas. A Editoração Eletrônica pode envolver etapas, sendo duas delas descritas a seguir:
I. Por meio de um software de editoração, é criada uma folha de estilo na qual são inseridos o texto e figuras relacionadas. Essa fase consiste em desenhar previamente a disposição de todos os elementos que integram cada página, ordenar conforme uma orientação pré-determinada como ficariam, depois de montados e impressos, os títulos, os textos, as fotografias e os anúncios, indicando o número de colunas das matérias e outras especificações complementares.
II. Após a criação da folha de estilo, o software de editoração se encarrega de incluir e ajustar automaticamente o texto às especificações definidas . Nessa fase , o material é encaminhado para a oficina, onde toma direções diversas. As fotos e as publicidades que tinham a sua arte final prontas vão para o fotolito, onde, através de processos fotográficos, sofrem redução ou ampliação de acordo com o tamanho indicado. O texto é finalizado, sendo trabalhado e transformado em filme.
As fases I e II são denominadas, respectivamente:

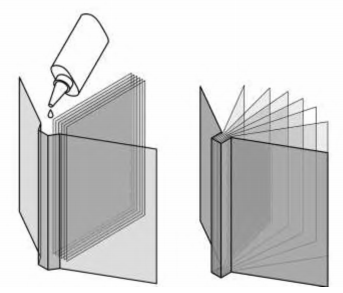
Essa ilustração representa o processo da encadernação:
Um grid é uma rede de linhas criada como base para organizar e posicionar elementos de um layout, tal como textos, gráficos e ilustrações. Sobre essa ferramenta do design, analise as afirmativas a seguir.
I. A repetição do grid no projeto gráfico auxilia na criação de uma unidade visual.
II. Além de organizar elementos visíveis, como textos e imagens, os grids permitem estruturar espaços em branco, para que estes participem do layout de forma mais harmônica.
III. Os grids não costumam ser utilizados para o design de interfaces, visto que a interatividade dos aplicativos não é compatível com estruturas rígidas e passivas. IV. Grids são comumente formados por linhas verticais e horizontais, mas há exemplos de grids circulares, diagonais e em outros formatos.
V. Por permitir a repetição estruturada de elementos, os grids são ferramentas essenciais na criação de padronagens com repetição aleatória.
Estão CORRETAS, apenas, as proposições